标签:
很多时候,我们需要按照不同的条件显示不同的效果,在传统的软件开发中,我们会直接使用 控件名称.BackColor,Enable,Visible等属性进行控制。
如果一个业务对象在多处使用,要么我们会去一个地方一个地方的修改,要么会集中代码做个方法进行控制。
在XAF中,就实现了一处控制全局生效的方法。
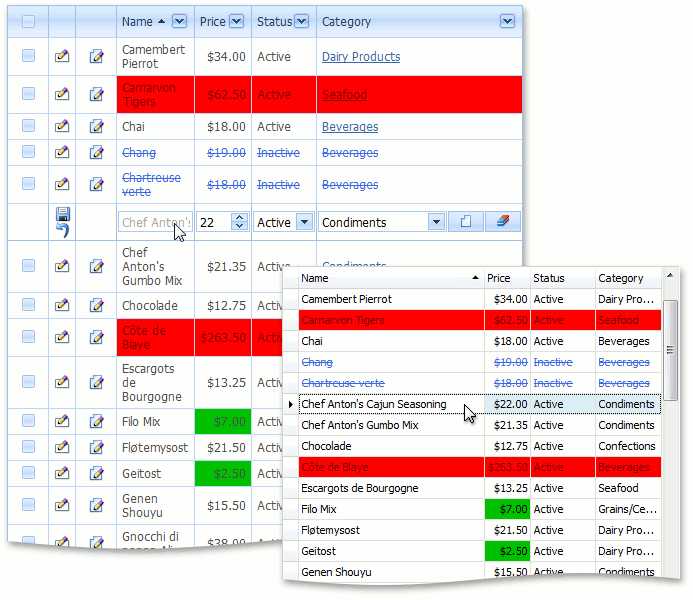
下面我们来看看外观模块:

上图中展示了几种效果:1,整行红色背景。2,蓝色字体加删除线。3编辑时控件禁用。4.单元格颜色变化。

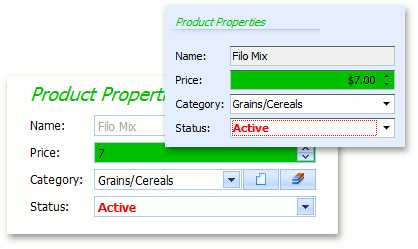
详细界面中,同样生效了,上面两幅图,一个是web的,一个winform的。
下面我们演示如何制作相同的效果:
[DefaultClassOptions] //[ImageName("BO_Contact")] //[DefaultProperty("DisplayMemberNameForLookupEditorsOfThisType")] //[DefaultListViewOptions(MasterDetailMode.ListViewOnly, false, NewItemRowPosition.None)] //[Persistent("DatabaseTableName")] // Specify more UI options using a declarative approach (https://documentation.devexpress.com/eXpressAppFramework/CustomDocument112701.aspx). [Appearance("红色禁用","ViewItem", BackColor ="Red",TargetItems ="*",Criteria ="禁用")] [Appearance("蓝色未审批","ViewItem", BackColor = "Blue", TargetItems = "*", Criteria = "!已审核")] public class 客户 : BaseObject {
在客户类上面写两条Appearance Attribute即可。
先看效果:

很简单的两条语句就有了效果,点击进入详细视图后,也是同样生效的。
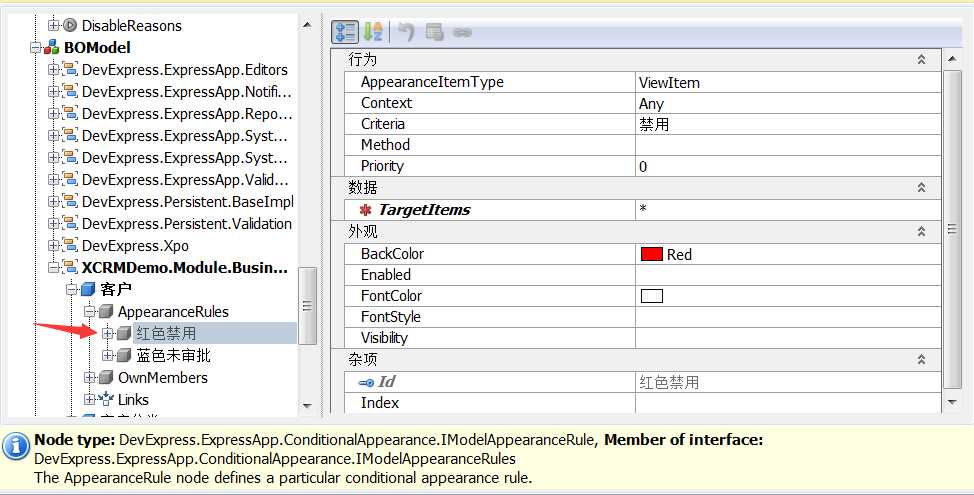
我们再去XAFML看看外观规则:

看起来比代码下面容易理解多了,但是XAF的开发人员习惯是在代码中写规则,这样更快,否则还要切换到xafml中,一会写代码,一会设置xafml也是够烦了。
所以我们的选择就是传说中的code first充血模型。
下面把上图中每个属性的功能说一下:
AppearanceItemType:要控制的项目
| 值 | 说明 | |
|---|---|---|
 |
Action | 要控制的是按钮 |
 |
LayoutItem | 详细界面中使用的布局项目的名称 |
 |
ViewItem | 可以简单的理解为属性的名称,在详细视图中除了属性会生成对应的ViewItem,还可以手工的建立如静态文本、静态图像类的ViewItem,当然那些也在控制范围内。 |
Context:
| 可选值 | Appearance Rule‘s Activity Scope | 举例 |
|---|---|---|
| 内置了三种类型 DetailView ListView Any. | 详细视图,列表视图或所有视图. | Any |
| 指定的视图ID | 只生效于指定的视图. | MyClass_ListView;MyClass_DetailView |
| Any;视图名称 | 所有视图,但除Any后面列出的视图名称 | Any;MyClass_ListView;MyClass_LookupListView |
| "DetailView" 或 "ListView" 后跟视图名称. | 所有列表视图,和指定的视图 | DetailView;MyClass_ListView |
Criteria:满足指定的条件时生效,如 年龄>20
Method:可以在指定的方法返回true值时规则才生效,如:
using DevExpress.ExpressApp.ConditionalAppearance; //... public class Product : BaseObject { public Product(Session session) : base(session) { } public decimal Price { //... } public ProductStatus Status { //... } [Appearance("RuleMethod", AppearanceItemType = "ViewItem", TargetItems = "*", Context = "ListView", BackColor = "Green", FontColor = "Black")] public bool RuleMethod() { if (Price < 10 && Status == ProductStatus.Active) { return true; } else { return false; } } }
Priority :如果有多个规则应用于同一个元素上,将按这个优先级决定哪个会生效,值越大优先级越高。
TargetItems:
| 示例 | 说明 |
|---|---|
| "TargetElementId" 目标元素ID | 比如填写属性的名称,LayoutItem的名称 |
| "TargetElementId1;TargetElementId2" | 多个元素的ID,使用分号分隔 |
| "*" | 所有元素 |
| "*;TargetElementId1;TargetElementId2" | 所有元素,除*号后面的指定的元素之外 |
BackColor:背景颜色
Enable:如果指定的是ViewItem,LayoutItem是指控件是否可用。如果是按钮,是指是否可以点击。
FontColor:字体颜色
FontStyle:字体样式,比如加粗,加删除线之类的。
Visibility:是否可见。
下表展示了效果生效的环境:
| 个性化 | 列表单元格 | 列表编辑模式 | 详细视图 |
详细视图 静态文字 | 布局项目 | 布局组、TAB | 按钮 |
|---|---|---|---|---|---|---|---|
| Font Color |  |
 |
 |
 |
 |
||
| Font Style |  |
 |
 |
 |
 |
||
| Back Color |  |
 |
 |
 |
|||
| Enabled/Disabled |  |
 |
 |
||||
| Visible/Invisible |  |
 |
 |
 |
比如,在列表中,Visible的控制,一个列表有很多行所以肯定是没办法做到有些行的内容是隐藏的,有些行的内容是可见的。
Appearance的功能就介绍到这里。
QQ4603528 群:50185791
标签:
原文地址:http://www.cnblogs.com/foreachlife/p/xafappearance.html