标签:
一、注册百度账号,进入开发者平台
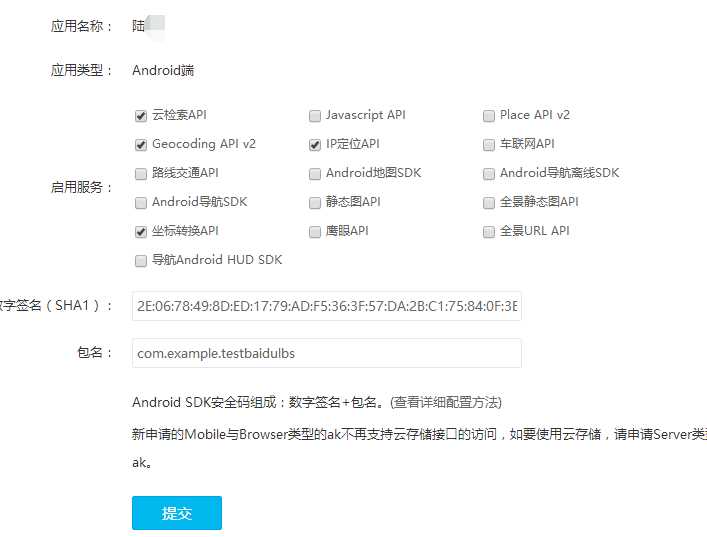
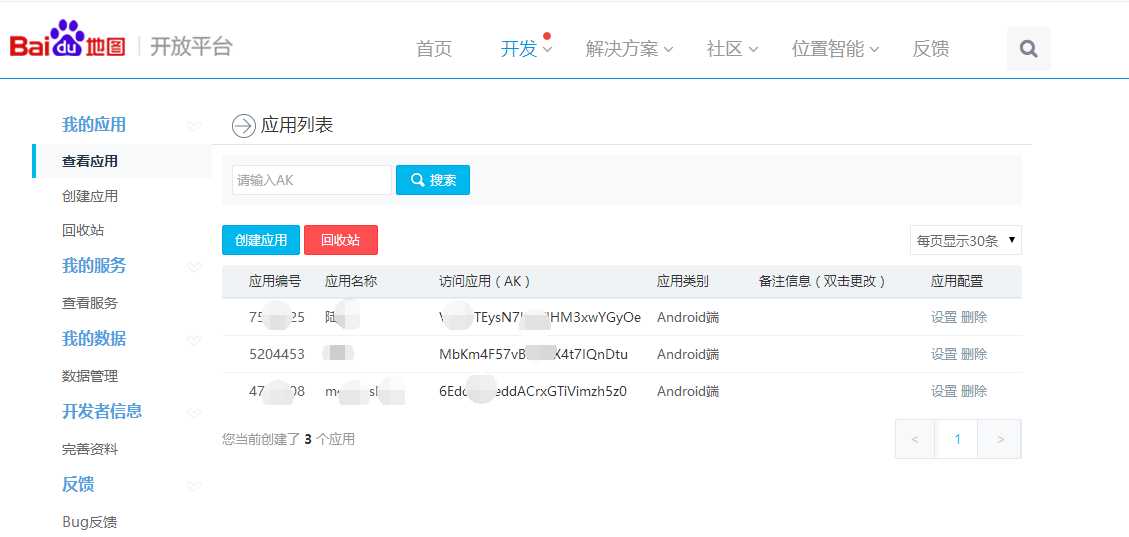
创建应用并获取ak 地址如下
http://lbsyun.baidu.com/apiconsole/key/update?app-id=7546025


ok获取到了。
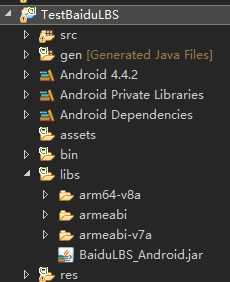
二、下载SDK ,SDK需要用到哪些功能就用那些功能吧。多的就不需要了
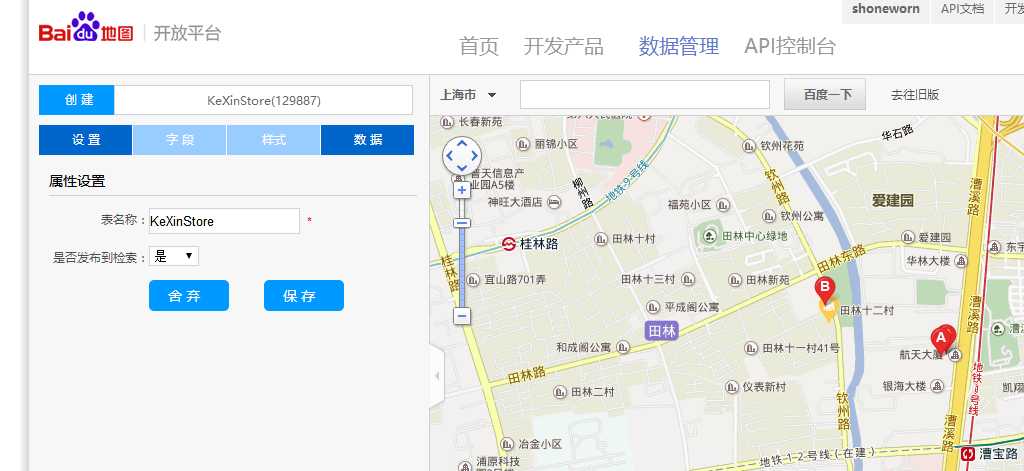
三、创建LBS云存储数据管理平台
http://lbsyun.baidu.com/datamanager/datamanage 就在这里

这里有个细节一定要注意,是否发布到检索:一定要选择是。不然,搜不到。
其他的,就随意了。表名称随便取。
PS :一定要注意。开发文档里面的geotable_id 很坑爹,根本不是表中字段。而是表自身的ID 。如上图的129887就是我在发请求的时候URL中的geotable_id ;
String mUrl = "http://api.map.baidu.com/geosearch/v3/nearby?" + "mcode=2E:06:78:49:8D:ED:17:79:AD:F5:36:3F:57:DA:2B:C1:75:84:0F:3E;com.example.testbaidulbs&" + "ak=VcVHTEysN7hGKIHM3xwYGyOe&geotable_id=129887&location=" // + bun.getDouble("longitude") + ","+ bun.getDouble("latitude") +"121.436494,31.179029" + "&radius=16000000&tags=科信";
四、开始写代码吧。用代码实现。

就像上面的。把下载的SDK都给弄进去吧。/
五、核心代码部分
if (bun != null) { String mUrl = "http://api.map.baidu.com/geosearch/v3/nearby?" + "mcode=2E:06:78:49:8D:ED:17:79:AD:F5:36:3F:57:DA:2B:C1:75:84:0F:3E;com.example.testbaidulbs&" + "ak=VcVHTEysN7hGKIHM3xwYGyOe&geotable_id=129887&location=" // + bun.getDouble("longitude") + ","+ bun.getDouble("latitude") +"121.436494,31.179029" + "&radius=16000000&tags=科信"; HttpGet getMethod = new HttpGet(mUrl); HttpClient httpClient = new DefaultHttpClient(); try { HttpResponse response = httpClient.execute(getMethod); //发起GET请求 Log.i(TAG, "resCode = " + response.getStatusLine().getStatusCode()); //获取响应码 Log.i(TAG, "result = " + EntityUtils.toString(response.getEntity(), "utf-8"));//获取服务器响应内容 } catch (ClientProtocolException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } }
就是这些。
获取的数据为:
result = {"status":0, "total":4, "size":4, "contents":[{"tags":"\u79D1\u4FE1", "storeId":"1111", "uid":1550413227, "province":"\u4E0A\u6D77\u5E02", "geotable_id":129887, "modify_time":1450944083, "district":"\u5F90\u6C47\u533A", "icon_style_id":"sid1", "create_time":1450936141, "city":"\u4E0A\u6D77\u5E02", "location":[121.44083500000001, 31.177558000000001], "address":"\u4E0A\u6D77\u5E02\u5F90\u6C47\u533A\u6F15\u6EAA\u8DEF222", "title":"\u4E0A\u6D77\u822A\u5929\u5927\u53A6\u4F20\u5947\u5E97", "coord_type":3, "type":0, "distance":444, "weight":0}, {"tags":"\u79D1\u4FE1", "storeId":"1112", "uid":1550446137, "province":"\u4E0A\u6D77\u5E02", "geotable_id":129887, "district":"\u5F90\u6C47\u533A", "icon_style_id":"sid1", "create_time":1450943961, "city":"\u4E0A\u6D77\u5E02", "location":[121.439735, 31.171541000000001], "address":"\u4E0A\u6D77\u5E02\u5F90\u6C47\u533A\u5EB7\u5065\u8DEF2", "title":"\u79D1\u4FE11", "coord_type":3, "type":0, "distance":884, "weight":0}, {"tags":"\u79D1\u4FE1", "storeId":"1113", "uid":1550446928, "province":"\u4E0A\u6D77\u5E02", "geotable_id":129887, "district":"\u5F90\u6C47\u533A", "icon_style_id":"sid1", "create_time":1450944068, "city":"\u4E0A\u6D77\u5E02", "location":[121.436494, 31.179029], "address":"\u4E0A\u6D77\u5E02\u5F90\u6C47\u533A\u94A6\u5DDE\u8DEF584\u53F7", "title":"\u79D1\u4FE12", "coord_type":3, "type":0, "distance":0, "weight":0}, {"tags":"\u79D1\u4FE1", "uid":1550476157, "province":"\u4E0A\u6D77\u5E02", "geotable_id":129887, "district":"\u5F90\u6C47\u533A", "icon_style_id":"sid1", "create_time":1450947935, "city":"\u4E0A\u6D77\u5E02", "location":[121.440658, 31.177454000000001], "address":"\u4E0A\u6D77\u5E02\u5F90\u6C47\u533A\u6F15\u6EAA\u8DEF222", "title":"\u79D1\u4FE13", "coord_type":3, "type":0, "distance":433, "weight":0}]}
这些数据都是上面图上自己加进去的字段,当然还有一些距离。。
效果图就不上了。数据获取到了,界面的话,就可以自己随便搞了。说明一下。这个功能就是和美团等一样。索搜附近的商家。
而这里建的一个表,主要是放自己提交的商家,这样就可以不搜索其他商家了。
源码地址:
https://yunpan.cn/cuJzvjMj2wSUR
有需要的可以联系我呀。
标签:
原文地址:http://www.cnblogs.com/shoneworn/p/5073875.html