标签:
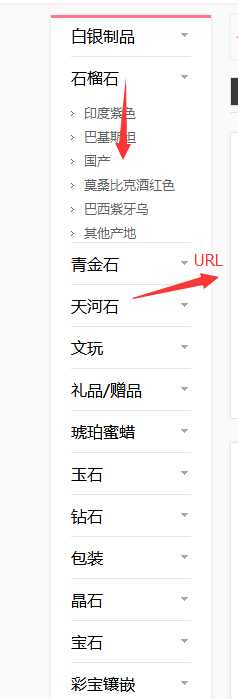
模板文件循环读取商品分类,并给大分类加上url属性。然后在js中判断是否有下级分类。有分类则点击下拉效果,没有子分类则跳转到url属性的链接去。
themes/**/library/category_tree.lbi:
<div class="navBar"> <div id="cate"> <!--{foreach from=$categories_pro item=cat name=categories_pro}--> <h1 class="h1"> <dt > <a href="javascript:;" url="{$cat.url}">{$cat.name|escape:html} <span class="searchLeft"></span></a> </dt> </h1> <ul {if $cat.id eq $parent_id_show}style="display:block"{/if}> <!--{foreach from=$cat.cat_id item=child}--> <li><a href="{$child.url}" {if $child.id eq $category}class="current"{/if}>{$child.name|escape:html}</a></li> <!--{/foreach}--> </ul> <div style="clear:both"></div> <!--{/foreach}--> </div> </div>
/js/common.js:
//列表页商品分类左侧导航点击切换 $("#cate h1").click(function(){ if($(this).next("ul").find("li").length == 0) { location.href = $(this).find("a").attr("url");//location.href实现客户端页面的跳转 } else { if($(this).next("ul").is(":visible")) { $(this).next("ul").hide(); } else { $("#cate ul").hide(); $(this).next("ul").show(); } } })

标签:
原文地址:http://www.cnblogs.com/woodk/p/5074106.html