标签:
在iOS开发中,滚动视图(UIScrollView)通常用于显示内容尺寸大于屏幕尺寸的视图。滚动视图有以下两个主要作用:
在iOS应用中常见的表格视图(UITableView)就继承自滚动视图,并因此可以通过上下滚动来显示更多的内容
UIScrollView也和其他视图一样,应该被一个控制器管理或者添加到某个视图层级中。想要完成滚动功能还需要对UIScrollView进行以下两步设置:
必须设置UIScrollView的contentSize属性,它提供了UIScrollView的内容的大小,也就是可以滚动的区域的大小。
必须为UIScrollView添加一个或多个用于显示和滚动的子视图,这些视图提供了UIScrollView显示的内容。
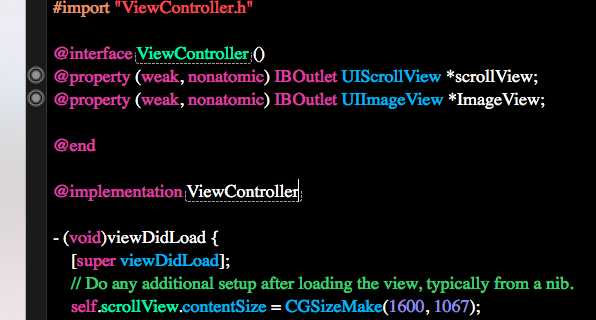
代码如下:

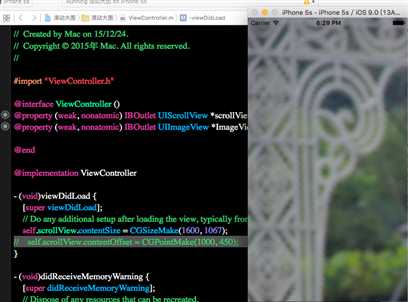
当你启动应用后,你会发现图片初始显示区域是它左上角的部分。
如下
这是因为滚动视图的bounds的起点默认为(0, 0),代表了左上角。如果你想改变启动后显示的位置,你需要更改滚动视图的bounds的起点。因为这种需求经常被提起,所以UIScrollView专门提供了一个属性contentOffset用来实现这种需求。
在代码中添加如下语句,注意添加在设置autoresizingMask语句之后。
scrollView.contentOffset = CGPoint(x: 1000, y: 450)重新运行应用,你会发现一开始就会显示图片的另一部分而不是左上角。你可以通过这种方式来决定程序启动后将要显示的内容。

也可以通过
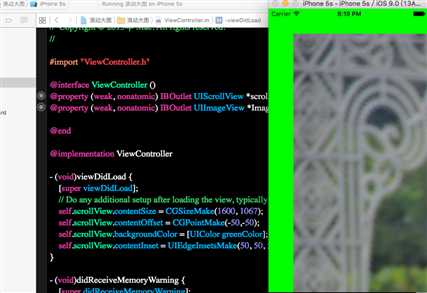
self.scrollView.contentInset 这个属性来调整内容间距,如下
self.scrollView.contentInset = UIEdgeInsetsMake(50, 50, 50, 50);
效果如下

也可以通过self.scrollView.showsHorizontalScrollIndicator等属性来关闭或者打开水平,竖直滚动条,代码如下:
self.scrollView.showsHorizontalScrollIndicator = NO;
self.scrollView.showsVerticalScrollIndicator = NO;
弹簧效果的关闭,如下:
self.scrollView.bounces = NO;
----------------------------------------分割线--------------------------------------
利用代码实现滚动功能:
建立按钮控件,设置点击后触发的事件,代码如下:
- (IBAction)gunBtnClick {
CGPoint offsetOld = self.scrollView.contentOffset;
offsetOld.x -= 50;
offsetOld.y -= 50;
[UIView animateWithDuration:1.0 animations:^{
self.scrollView.contentOffset = offsetOld;
}];
}
也可以用set方法设置srcollView的contentOffset,并且直接加上动画效果:
[self.scrollView setContentOffset:offsetNew animated:YES]
这种方法的动画比较快,且无法设定。
标签:
原文地址:http://www.cnblogs.com/BJTUzhengli/p/5074305.html