标签:
关于12306
中国铁路客户服务中心(12306.cn),相信大家都不陌生。作为一个超大型的类电商网站,具体业务不予置评,但从前端设计来看,却有诸多的不足。
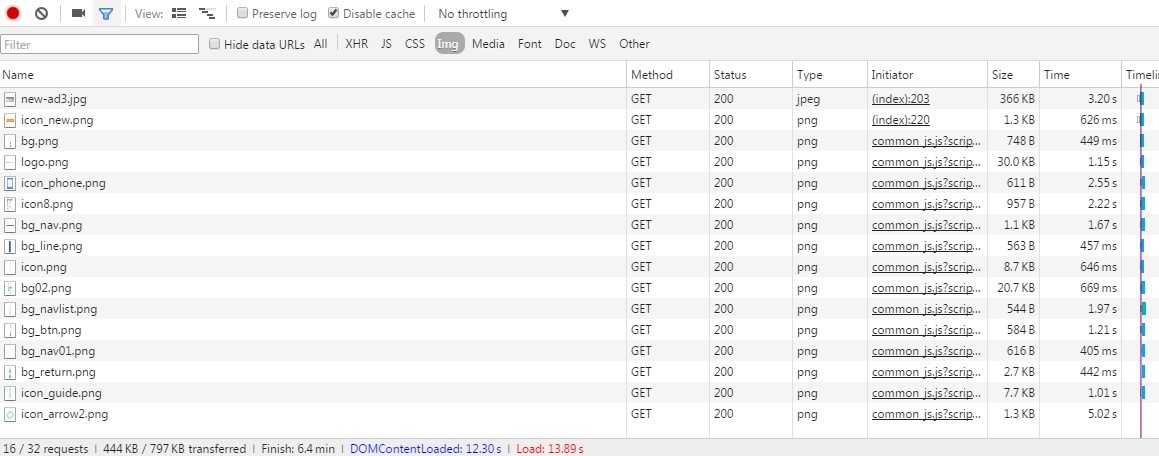
12306首页(https://kyfw.12306.cn/otn/)请求达到32个,累计文件大小近800k。
其中有一半是图片资源,大小达到444kb。

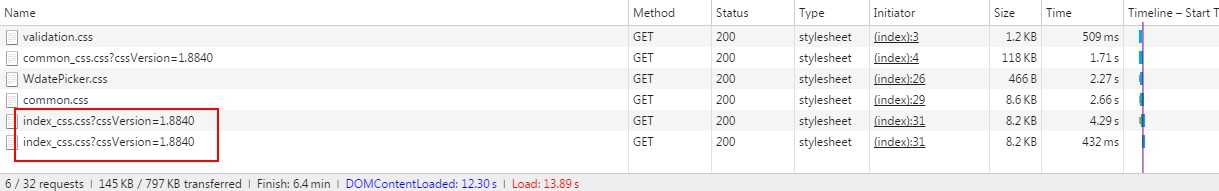
另外有6个css文件请求,特别的是有2次css请求完全指向同一个css文件。

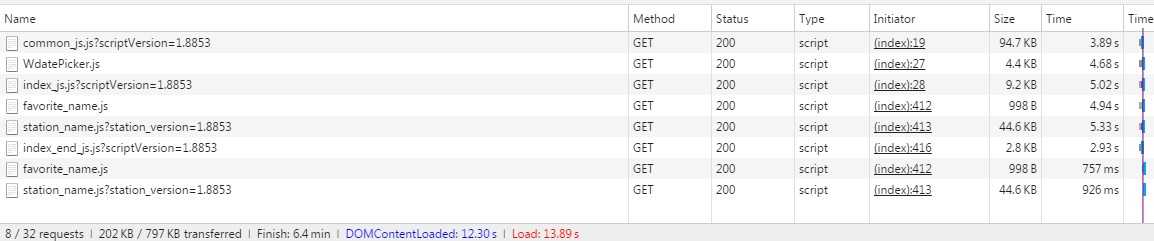
还有8个js请求

这就是首页初次打开所需要的内容,当然还有两个html页面,就不计算了。可以看到,打开整个页面文件大小达到800k,和taobao,jd之类的比起来,这个大小是很小的,但是为什么给用户的体验就是卡顿、加载中、加载中呢?
接下来,就从前端的角度来看下,有没有可以优化的地方呢?
在页面加载中,12306请求了如此多的资源,很多资源看起来,根本就是不太容易变化的,应在HTTP标头中设置有效期,尽可能多的使用浏览器缓存。
数据传输时间,在访问网站的过程中,是一个耗时比较大的过程,其中又以图片传输为最,如果网站上有较多的图片,那么就要想办法减少体积,延迟加载等等。在12306的页面上,logo(https://kyfw.12306.cn/otn/resources/images/logo.png ),icon(https://kyfw.12306.cn/otn/resources/images/logo.png )等等图片都是可以优化的。
浏览器一般都有并发连接数限制,也就是同时请求的资源数量是有效的,前端优化点之一就是减少请求数量,那么12306中的诸多小图片完全可以合并到一个大图之中,采用贴图定位的方式,降低请求数量。
由于JS是阻塞加载的,一般来说,把js放在head中会影响页面的渲染速度,很多时候,我们都推荐把js放在body结束标记之前。但12306偏偏没有这么做,把大把的js放在head中。
这个似乎是大家都知道的常识,就算为了兼容老版本的浏览器,也可以考虑做优雅降级。但12306偏偏就大量使用背景图。
同样为了减少请求数,应该尽量将CSS压缩合并。分析12306的站点css,发现部分合并了,部分没有,而且有些css连压缩都没做,很难想象是怎么打算的。另外,外部控件的样式(不会变的样式)完全可以打包放到cdn上。
JS同上,该打包就打包,不要搞一堆js出来,加载还慢。。
抢票还是每年的一个老大难的问题。12306,你可以推说你的核心逻辑复杂,这个我接受。但你完全可以把前端的一些基本优化点做到吧。就算我买不到票,至少我抢票的时候心情不至于太差。。
以上,抢票之余作为一个伪前端的发泄。
标签:
原文地址:http://www.cnblogs.com/humin/p/5077552.html