标签:
作为前端开发者,最最头痛的就是处理各种浏览器的兼容性,尤其是CSS3盛行的今天。大家都知道不同的浏览器通常使用的引擎(Rendering Engine,也称“内核”)是不一样的。
常用的内核为四种:
1、webkit
代表浏览器有:chrome、 Safari
css3兼容写法:-webkit-XXX
2、Trident
代表浏览器有:IE、腾讯TT
css3兼用写法:-ms-XXX
3、Gecko
代表浏览器有:Firefox、Netscape
css3兼容写法:-moz-XXX
4、Presto
代表浏览器有:Opera、Nokia770
css3兼容写法:-o-XXX
看到上面这么多,你一定和我一样的想法:同样一个样式我得写5次,我的内心是崩溃的!
1 @media (min-width:480px) { 2 .menu li{ 3 -webkit-box-flex:1; 4 -webkit-flex:1 1 50%; 5 -moz-flex:1 1 50% 6 -ms-flex:1 1 50%; 7 -o-flex: 1 1 50%; 8 flex:1 1 50%; 9 } 10 }
然而高兴的是我们使用一个第三方的插件autoprefixer帮我们避开了DRY(don‘t repeat yourself)原则。
目前在codepen中也添加了该插件,下面以codepen来演示下怎样使用autoprefixer
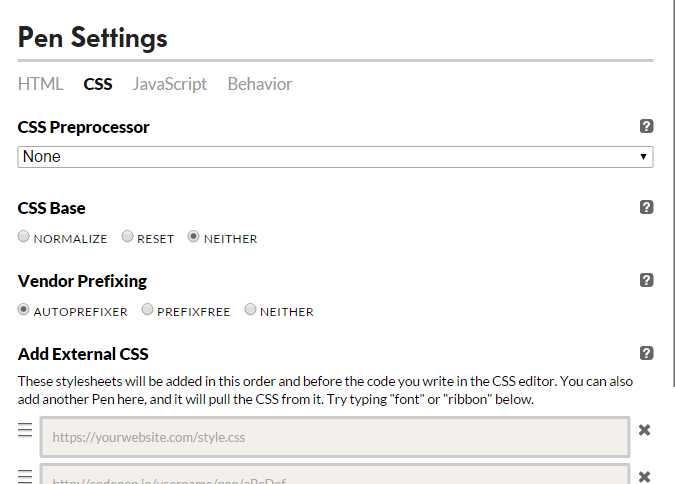
第一步:新建一个pen,在CSS栏中打开设置,在设置面板中中切换到CSS栏,找到Vendor Prefixing,勾选autoprefixer,如下图:

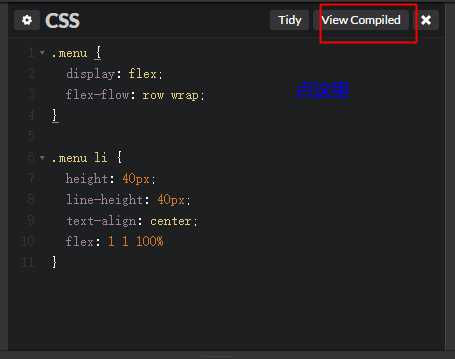
第二步、将存在兼容性且没做兼容性处理的代码copy到css区域,如下图:

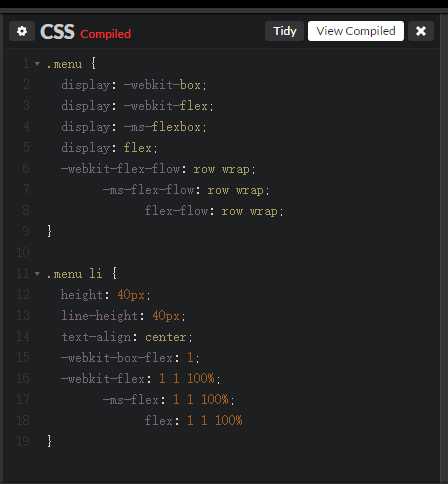
第三步、点击编译ViewCompiled

大功告成!
标签:
原文地址:http://www.cnblogs.com/phoneball/p/5078554.html