标签:

实体对象(entity object): 通常是来自域模型中的对象(也就是现实世界),它常对应于数据库表和文件,这些数据表 和文件中存储了执行用例所需的数据。有些实体对象是“临时”对象(如搜索结果),当用例 结束后将消失。 边界对象(boundary object): 参与者使用它来同系统交互,这通常包含窗口,屏幕,对话框和菜单。如果有GUI原型, 将会知道许多主要的边界对象是什么。 控制对象(control object): 将边界对象和实体对象关联起来(通常被称为控制器,因为它们通常不是真正的对象), 它包含了大部分应用逻辑,它们在用户和存储的数据之间架起一座桥梁。控制对象中包含经常 修改的业务规则和策略。这样修改只需要在这些对象中进行,而不会涉及到用户界面和数据库 模式。控制器偶尔 (20%的时间内)也会是设计中的“真正对象”,但大部分时间内,控制器只 是一个占位符,用于避免您遗漏用例要求的任何功能和系统行为。
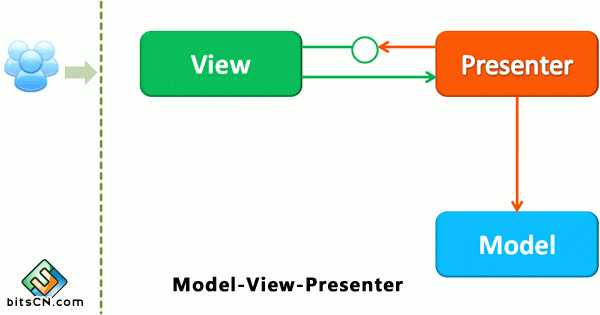
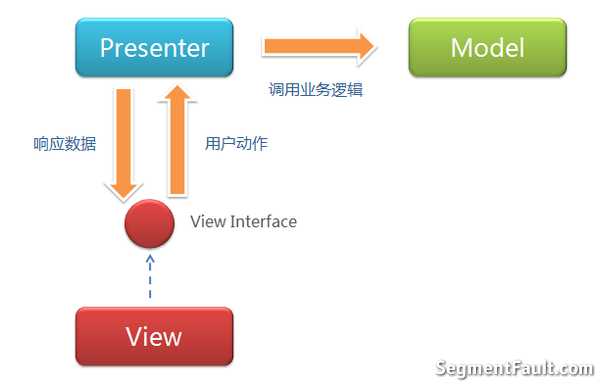
关于这三个模块的交互,可以用一张图来体现:

Presenter做为Model和View的中间层,维护页面操作状态,从Model获取数据,百度百科里用的图Presenter和model之间是双向绑定的,有点没看懂,原则上,Model是不会处理Presenter的。

Data项目:

public class RoleInfo { public string RoleName { get; set; } public string RoleID { get; set; } }

public class UserInfo { public string RoleID { get; set; } public string UserName { get; set; } public string Password { get; set; } }
Model项目:

/// <summary> /// 权限管理 /// </summary> public class Authority { /// <summary> /// 初始化方法 /// </summary> public IList<RoleInfo> GetRoleList() { IList<RoleInfo> roleList = new List<RoleInfo>(); roleList.Add(new RoleInfo() { RoleName = "管理员", RoleID = "1" }); roleList.Add(new RoleInfo() { RoleName = "操作员", RoleID = "2" }); roleList.Add(new RoleInfo() { RoleName = "一般用户", RoleID = "3" }); roleList.Add(new RoleInfo() { RoleName = "VIP用户", RoleID = "4" }); return roleList; } public bool Login(string userName, string password) { return true; } }
Presenter项目:

public delegate bool LoginEvnet(string userName,string password); /// <summary> /// 登录窗口需要实现的接口 /// </summary> public interface ILoginView { IList<RoleInfo> RoleList { set; } }

/// <summary> /// 权限管理 /// </summary> public class LoginPresenter { private ILoginView _view; private Model.Authority authority; public LoginPresenter(ILoginView view) { _view = view; authority = new Model.Authority(); } /// <summary> /// 登录方法 /// </summary> /// <param name="userName"></param> /// <param name="password"></param> /// <returns></returns> public bool Login(string userName,string password) { return authority.Login(userName,password); } /// <summary> /// 初始化方法 /// </summary> public void Init() { _view.RoleList = authority.GetRoleList(); } }
页面后台代码,负责绑定事件和更新页面控件属性:

public partial class LoginView : System.Web.UI.Page, ILoginView { private LoginPresenter presenter; protected void Page_Load(object sender, EventArgs e) { presenter = new LoginPresenter(this); presenter.Init(); btnLogin.Click += delegate { if (presenter.Login(txtUserName.Value, txtPassword.Value)) { //登录成功 this.ClientScript.RegisterStartupScript(typeof(string), "js", "alert(‘登录成功!‘);", true); } else { this.ClientScript.RegisterStartupScript(typeof(string), "js", "alert(‘登录失败!‘);", true); } }; } public IList<RoleInfo> RoleList { set { foreach (RoleInfo text in value) { ListItem item = new ListItem(); item.Text = text.RoleName; item.Value = text.RoleID; ddlRole.Items.Add(item); } } } }
最后说一点,这周公司内部培训,接触了下struts2的框架,相比之下,突然觉得MVP只是一个概念,实际上用的时候并没有真正用到任何所谓的框架,MVP夹在MVC和MVVM之间感觉定位也是有点尴尬,就我目前的理解来说,MVP是一种关注代码分离的设计思想,还是不如MVVM分离的干净。
标签:
原文地址:http://www.cnblogs.com/jinshizuofei/p/5061896.html