标签:style blog http color os width
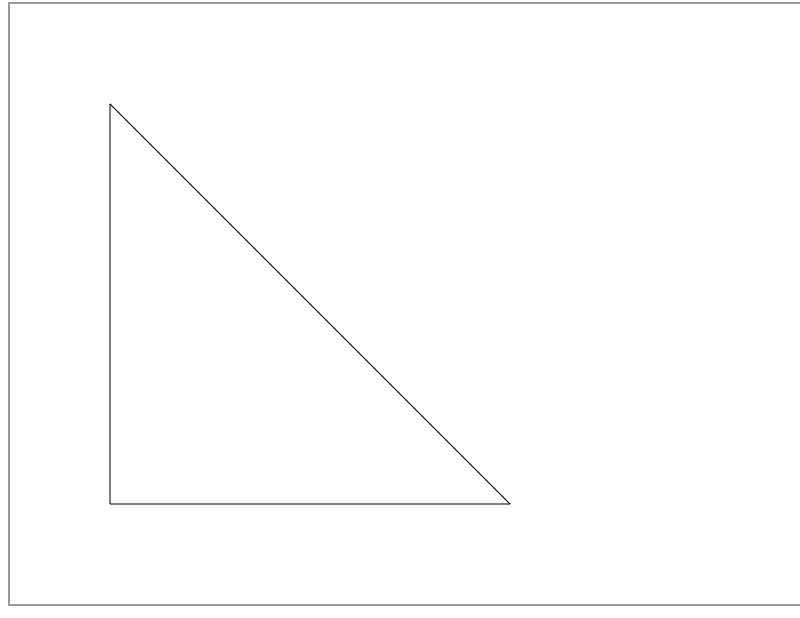
var canvas = document.getElementById("line"); //获取画布节点canvas.width = 1366; //设置画布的宽canvas.height = 600; //设置画布的高if(canvas.getContext){var ctx = line.getContext("2d");ctx.moveTo(100,100); //移动到位置(100,100)ctx.lineTo(500,500); //从位置(100.100)画线到 位置 (500,500)ctx.lineTo(100,500); //从位置(500,500)画线到 位置 (100,500)ctx.lineTo(100,100);ctx.stroke();}

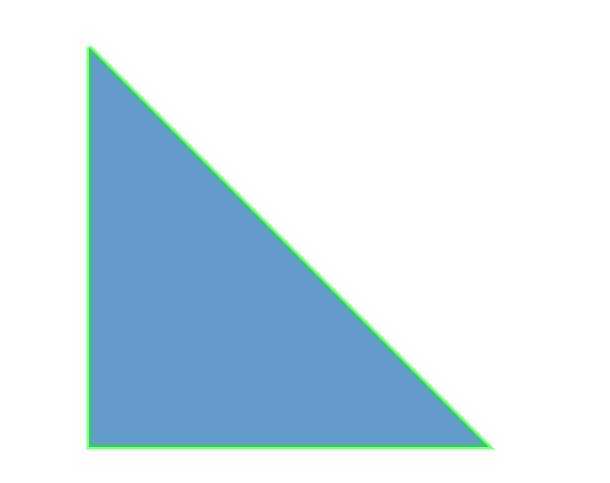
var canvas = document.getElementById("line");canvas.width = 1366;canvas.height = 600;if(canvas.getContext){var ctx = line.getContext("2d");ctx.beginPath();// 开始一段新的画ctx.moveTo(100,100);ctx.lineTo(500,500);ctx.lineTo(100,500);ctx.lineTo(100,100);ctx.fillStyle = "#6699cc"; //设置填充颜色ctx.fill(); //执行填充操作ctx.lineWidth = 5; //设置线宽ctx.strokeStyle = "rgba(0,255,0,.5)"; //设置画线的颜色ctx.stroke(); //画线(会基于之前设置的三个 lineTo的坐标位置而依次画图)ctx.closePath(); //结束这段画}

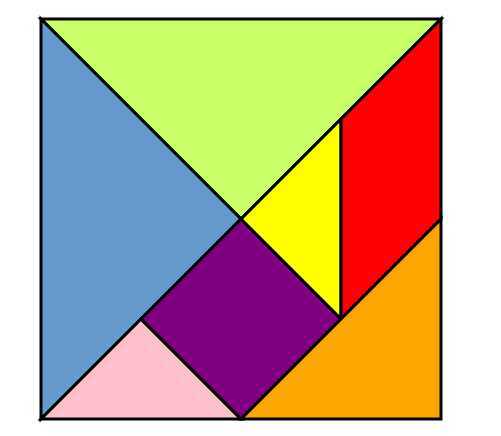
var tangram = [{p:[{x:100,y:100},{x:300,y:300},{x:500,y:100}],color:‘#CAFF67‘},{p:[{x:100,y:100},{x:300,y:300},{x:100,y:500}],color:‘#6699CC‘},{p:[{x:100,y:500},{x:200,y:400},{x:300,y:500}],color:"pink"},{p:[{x:200,y:400},{x:300,y:300},{x:400,y:400},{x:300,y:500}],color:‘purple‘},{p:[{x:300,y:300},{x:400,y:200},{x:400,y:400}],color:‘yellow‘},{p:[{x:400,y:200},{x:500,y:100},{x:500,y:300},{x:400,y:400}],color:‘red‘},{p:[{x:300,y:500},{x:500,y:300},{x:500,y:500}],color:‘orange‘}]window.onload = function(){var canvas = document.getElementById("line"),i = 0;canvas.width = 1366;canvas.height = 600;if(canvas.getContext){var context = canvas.getContext("2d");for(i = 0;i<tangram.length;i++){draw(tangram[i],context)}}}function draw(piece,cxt){cxt.beginPath();cxt.moveTo(piece.p[0].x,piece.p[0].y);var i = 1;for(;i < piece.p.length;i++){cxt.lineTo(piece.p[i].x,piece.p[i].y);}cxt.closePath();cxt.fillStyle=piece.color;cxt.fill();cxt.fillStyle = "#000000";cxt.lineWidth = 3;cxt.stroke();}

标签:style blog http color os width
原文地址:http://www.cnblogs.com/iceseal/p/3860688.html