标签:
造轮子好难.
用惯了框架提供的组件,某天自己要做个伪组件(或者在他人创建的页面效果上添加新功能)会发现很难. 所以,碰到了,就一定要做下记录.以供日后查阅.

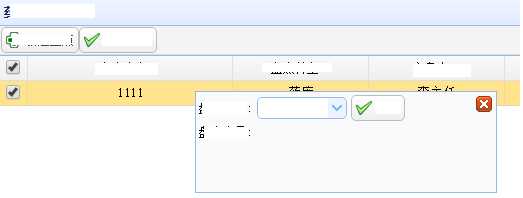
如图,弹出DIV右上角的关闭按钮是我此次添加的. 观众老爷可能会纳闷,原来设计中没有关闭按钮,设计不合理啊. 确实原设计没有.我才得有此经历.
页面是使用的easyui. 弹出的窗口没用window是客户不喜欢那样的效果. 弹出的div是开发人员自己手写的一个div.
添加的按钮,代码如下:
<div id="aa" style="z-index: 9001;"> <a id="bb" href="javascript:void(0)" class="panel-tool-close bb-icon-close"></a> <table> ... </table> </div>
css
.bb-icon-close {
position: absolute;
display: inline-block;
margin: 4px 0 0 280px;
width: 16px;
height: 16px;
line-height: 15px;
cursor: pointer;
text-decoration: underline;
vertical-align: top;
text-align: left;
}
.panel-tool-close 是esayui的样式. 就是那个关闭按钮的图片.
.bb-icon-close 是仿照easyui例子,一点点调试出来的. 除了"margin: 4px 0 0 280px;"是个瑕疵,值得再推敲外.其他可以直接复用.
头三句最重要, position: absolute; display: inline-block; margin: 4px 0 0 280px;
关于absolute ,慕课网上有个视频,讲解得挺透彻的. 可以前去学习.
标签:
原文地址:http://www.cnblogs.com/juedui0769/p/5079436.html