标签:
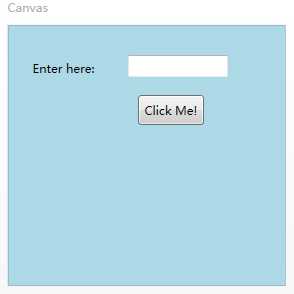
Canvas是一个允许制定控件位置的面板.它定义了相关的Left,Right,Top和Bottom属性,这些属性可以由子元素在面板中定位时使用。
<Window x:Class="Panel布局.Canvas" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Canvas" Height="300" Width="300"> <Canvas Background="LightBlue"> <Label Canvas.Top="30" Canvas.Left="20">Enter here:</Label> <TextBox Canvas.Top="30" Canvas.Left="120" Width="100"></TextBox> <Button Canvas.Top="70" Canvas.Left="130" Content="Click Me!" Padding="5"/> </Canvas> </Window>

标签:
原文地址:http://www.cnblogs.com/hdsong/p/5076331.html