标签:
使用Grid,可以在行和列中排列控件。
对于每一列,可以指定一个ColumnDefinition;对于每一行,可以指定一个RowDefinition。
下面的示例代码显示两列和三行。
在每一列和每一行中,都可以指定宽度或高度。
ColumnDefinition有一个Width依赖属性,RowDefinition有一个Height依赖属性。
可以以像素,厘米,英寸或点为单位定义高度和宽度,或者把它们设置为Auto,根据内容来确定其大小。
Grid还允许根据具体情况指定大小,即根据可用的空间以及于其他行和列的相对位置,计算行和列的空间。
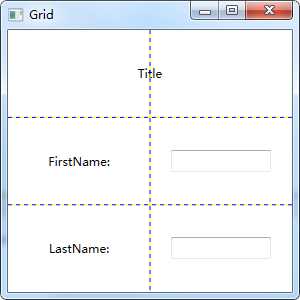
在为列提供可用空间时,可以将Width属性设置为"*"。要使某一列的空间是另一列的两倍,应指定“2*”。下面的示例代码定义了两列和三行,但没有定义列定义和行定义的其他设置,默认使用根据具体情况指定大小的设置
<Window x:Class="Panel布局.Grid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Grid" Height="300" Width="300"> <Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Label Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center" Content="Title"/> <Label Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center" Content="FirstName:"/> <TextBox Grid.Column="1" Grid.Row="1" Width="100" VerticalAlignment="Center" HorizontalAlignment="Center"/> <Label Grid.Column="0" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center" Content="LastName:"/> <TextBox Grid.Column="1" Grid.Row="2" Width="100" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </Window>

标签:
原文地址:http://www.cnblogs.com/hdsong/p/5076411.html