标签:
1、基本使用
代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Dialog</title> <link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $(‘#dlg‘).dialog({ title: ‘对话框‘, iconCls: "icon-edit", collapsible: true, minimizable: true, maximizable: true, resizable: true, width: 300, height: 200, modal: true }); }); </script> </head> <body> <div id="dlg"> Content </div> </body> </html>
或
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Dialog</title> <link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script> </head> <body> <div id="dlg" class="easyui-dialog" style="width:300px; height:200px;" title="对话框" iconCls="icon-edit"> Content </div> </body> </html>
效果图:

2、工具栏、按钮栏
代码:
<script type="text/javascript"> $(function () { $(‘#dlg‘).dialog({ title: ‘对话框‘, iconCls:"icon-edit", collapsible: true, minimizable: true, maximizable: true, resizable: true, width: 300, height: 200, modal: true, href: "Content.aspx", onClose: function () { alert("Close"); }, toolbar: [{ text: ‘Add‘, iconCls: ‘icon-add‘, handler: function () { alert(‘add‘); } }, ‘-‘, { text: ‘Save‘, iconCls: ‘icon-save‘, handler: function () { alert(‘save‘); } }], buttons: [{ text: ‘Ok‘, iconCls: ‘icon-ok‘, handler: function () { alert(‘ok‘); } }, { text: ‘Cancel‘, iconCls: ‘icon-cancel‘, handler: function () { $(‘#dlg‘).dialog(‘close‘); } }] }); }); </script>
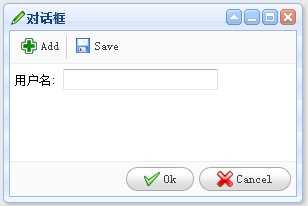
效果图:

3、参数
|
属性名 |
类型 |
描述 |
默认值 |
|
title |
字符串 |
对话框的标题文本 |
New Dialog |
|
collapsible |
布尔 |
定义是否显示可折叠按钮 |
false |
|
minimizable |
布尔 |
定义是否显示最小化按钮 |
false |
|
maximizable |
布尔 |
定义是否显示最大化按钮 |
false |
|
resizable |
布尔 |
定义对话框是否可编辑大小 |
false |
|
toolbar |
数组 |
对话框上的工具条,每个工具条包括: |
text, iconCls, disabled, handler etc. null |
|
buttons |
数组 |
对话框底部的按钮,每个按钮包括: |
text, iconCls, handler etc. null |
4、事件
Dialog的事件和窗口(Window)的事件相同。
5、方法
Dialog的函数方法和窗口(Window)的相同。
标签:
原文地址:http://www.cnblogs.com/ChineseMoonGod/p/5082540.html