标签:
一 bootsrap简介
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
简介不介绍过多,相信用过的人都知道boostrap的好处。多浏览器兼容性、页面美观、提供一整套的样式解决方案、基于H5+CSS3,对移动应用提供了非常好的支持...
二 配置文件
<script src="../js/jquery.1.11.3.min.js"></script> <script src="../js/bootstrap.js"></script> <script src="../js/bootstrap-table.js"></script> <link rel="stylesheet" href="../css/bootstrap.min.css" /> <link rel="stylesheet" href="../css/bootstrap-table.css" />
boostrap基于jquery开发而成,需要在head中最先引入jquery,再进行其他boostrap的js包的引入。在bootsrap3以后,支持模块化导入包,针对自己使用的功能,导入必要的js包,可以有效的减少页面的资源加载量。
三 Boostrap Table配置
html
Boostrap通过解析服务端返回的json对象,与table的data-field进行比对,如果名字相同,则取对应的数据进行展现。
可以通过data-formatter属性指定的js方法对服务端返回的数据进行相应的格式化,此例中使用了boostrap的图标,例如:<span class="glyphicon glyphicon-credit-card"></span>,不允许在boostrap图标的<span>标签内添加内容。
<div class="table-responsive tableDIV"> <table class="table table-striped table-no-bordered table-hover" id="accountTable" data-toggle="accountTable" data-height="400"> <thead> <tr> <th data-field="name" data-formatter="accFormatterName"><span class="glyphicon glyphicon-user"></span> 企业名称/姓名</th> <th data-field="mobile" ><span class="glyphicon glyphicon-phone"></span> 手机号</th> <!-- <th data-field="email" ><span class="glyphicon glyphicon-envelope"></span> 邮箱</th> --> <th data-field="code" data-formatter="FormatterNoOrCode"> <span class="glyphicon glyphicon-credit-card"></span> 身份证/组织机构代码证</th> <th data-field="company" data-formatter="FormatterOrgan" ><span class="glyphicon glyphicon-home" ></span> 所属公司</th> <th data-field="createDate" ><span class="glyphicon glyphicon-calendar"></span> 导入日期</th> <th data-field="tagName" ><span class="glyphicon glyphicon-list"></span> 用户组</th> <th data-field="status" data-formatter="FormatterStatus"><span class="glyphicon glyphicon-th-large"></span> 实名状态</th> <th data-field="" data-formatter="FormatterOperate" class="col-md-2"><span class="glyphicon glyphicon-briefcase"></span> 操作</th> <th data-field="accountUid" class="hidden"></th> <th data-field="tagrefIds" class="hidden"></th> <th data-field="tagId" class="hidden"></th> </tr> </thead> </table> </div>
JS
服务端分页需要指定sidePagination 值为true, 同时可以指定对应的查询参数,内置的分页查询参数包括offset、limit等。
function getAccountTab() { $("#accountTable").bootstrapTable({ method : ‘get‘, url : "../rest/api/account/query", pagination : true, pageList : [5, 8 ], search : false, showColumns : false, sidePagination : "server", //服务端请求 queryParams : ‘queryParams‘, pageSize : 8, pageNumber : 1, clickToSelect : true, singleSelect: true, paginationFirstText : "第一页", paginationPreText : "上一页", paginationNextText : "下一页", paginationLastText : "最后一页", onLoadSuccess : function(data) { }, onLoadError : function(data) { }, onCheck: function (row) { }, onCheckAll: function(rows){ }, onCheckSome: function(rows){ }, onUncheck:function(row){ }, onUncheckAll:function(){ delArray = new Array(); } }); }
//设置传入参数 function queryParams(param) { return { limit : param.limit, offset : param.offset, name : $(‘#accountName‘).val(), mobile : $(‘#accountMobile‘).val(), email : $(‘#accountEmail‘).val(), organize : $(‘#accountOrganize‘).val(), type : $(‘#accountType option:selected‘).val(), tagId: $(‘#user_tag option:selected‘).val() }; }
后端
@GET @Path("/query") @Produces(MediaType.APPLICATION_JSON) public String queryAccount(@QueryParam("limit") final int limit, @QueryParam("offset") final int offset, @QueryParam("name") final String name, @QueryParam("mobile") final String mobile, @QueryParam("email") final String email, @QueryParam("organize") final String organize, @QueryParam("order") final String order, @QueryParam("type") final int type, @QueryParam("tagId") final String tagId) { final String accountUid = (String) request.getSession().getAttribute( ACCOUNTUID); final BasePageResponse response = this.accountService .findPageBySelector(offset, limit, type, name, email, 0, mobile, accountUid, tagId); final List<AccountManagerData> accs = BeanConvertUtil .getAccountBeans(response); final JsonConfig jsonConfig = new JsonConfig(); jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor("yyyy-MM-dd HH:mm:ss")); final JSONArray array = JSONArray.fromObject(accs, jsonConfig); final JSONObject jsonObj = new JSONObject(); jsonObj.put("rows", array.toString()); jsonObj.put("total", response.getTotalCount()); return jsonObj.toString(); }
采用jersey进行数据接收以及业务处理返回相应数据,使用struts2或者springMVC也同样可以,只需要按照boostrap的要求,对返回的json对象中包含rows、total这两项数据。
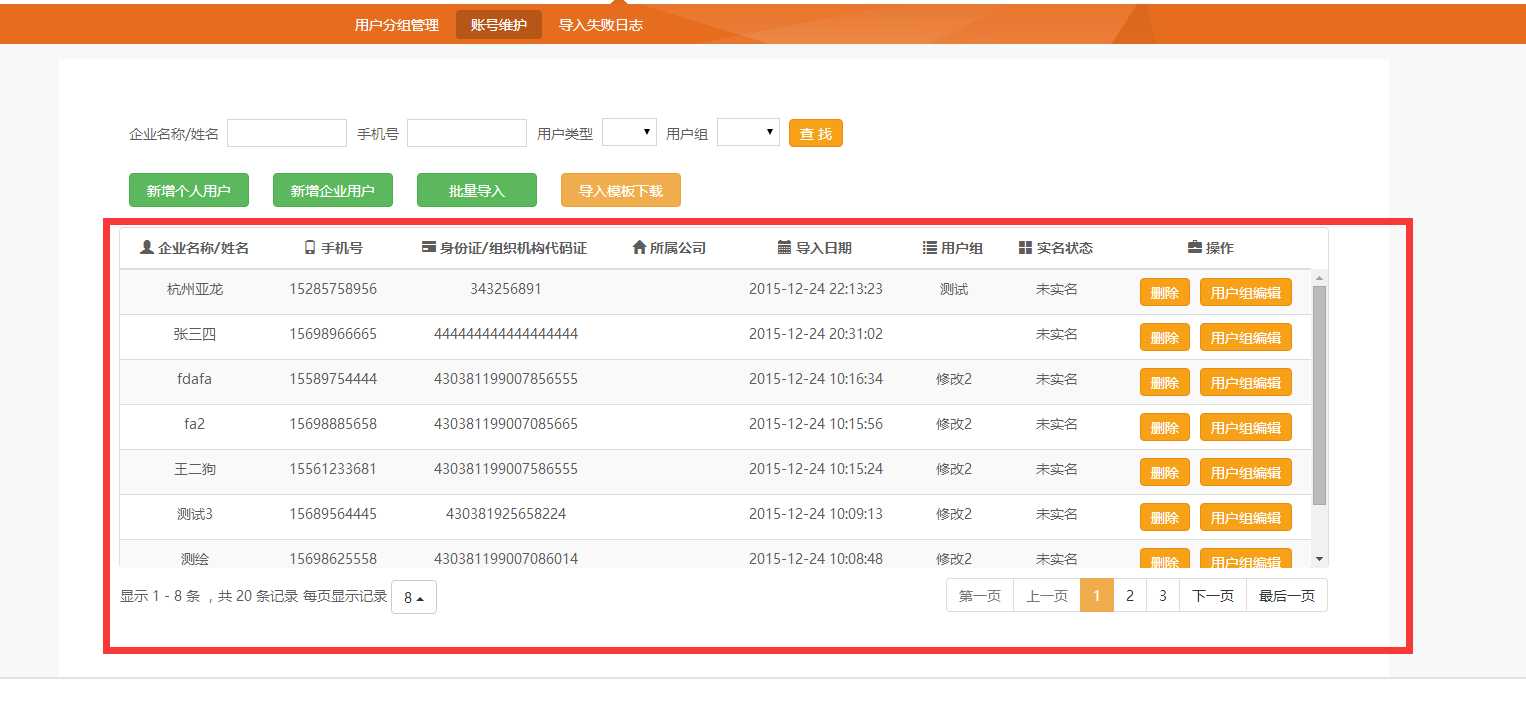
对应实现的效果

四 资料下载
Boostrap-table下载,包括table js以及相对应的boostrap-table的API,以及对应的部分示例。
http://bootstrap-table.wenzhixin.net.cn/examples/
Boostrap中文网官网、API
标签:
原文地址:http://www.cnblogs.com/HEWU10/p/5083012.html