标签:
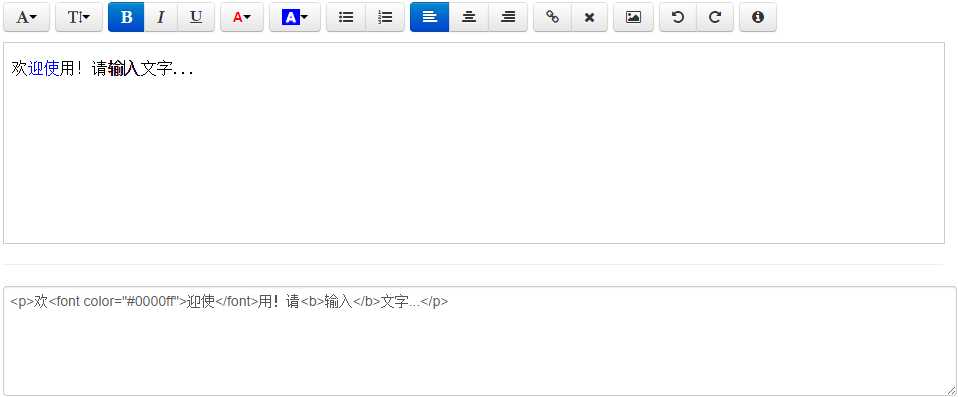
先来一张效果图:

老早就開始研究富文本框的东西,在写完《深入理解javascript原型与闭包》之后,就想着要去做一个富文本框的插件的样例。
如今网络上开源的富文本框插件许多,一搜索一大堆,可是基于bootstrap的还不多。如今仅仅有一个“bootstrap-wysiwyg”。老外写的,没有一个汉字。大家能够fork一下源代码看看,写的很简洁。压缩之后不到10KB。很厉害!我也还没来得及研究,一定要看一下。
老外的东西,满地英文,给程序员用着还能够,可是做到页面上让网民、用户去使用,这就太慘无人道了。于是乎我自己做了一个基于bootstrap的富文本编辑器——wangEditor。现已开源,大家能够去【https://github.com/wangfupeng1988/wangEditor/】fork源代码。
如今仅仅是一个简单的測试版,假设大家用着有啥问题,能够直接给我留言或者给我发邮件(wangfupeng1988#(#->@)163.com),在此感谢先!
wangEditor的应用很easy,两步搞定!且看下面代码:
<div id="divEditor"></div> <textarea id="txtCode" rows="5" cols="50" style="width:100%"></textarea> <script src="javascript/wangEditor-1.0.0.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $(‘#divEditor‘).wangEditor({ codeTargetId: ‘txtCode‘, //将源代码存储到txtCode frameHeight: ‘300px‘, //默认值为“300px” initWords: ‘欢迎使用。请输入文字...‘, //默认值为“请输入...” showInfo: true //是否显示“关于”菜单,默认显示 }); }); </script>
定义一个div、一个textarea,然后运行$(‘#divEditor‘).wangEditor({...})就可以。
因为wangEditor是基于bootstrap和jquery。所以要引用对应的文件。(当中,font-awesome.min.css是bootstrap的图标库,里面包括丰富的图标,不了解的搜一下。很easy)
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="Font-Awesome-3.2.1/css/font-awesome.min.css" rel="stylesheet" /> <script src="javascript/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
就这两步。页面中就能够呈现出wangEditor编辑界面。编辑内容的源码在textarea中,通过js获取就可以。

众所周知。bootstrap是不支持IE低版本号浏览器的,可是万一遇到低版本号浏览器该怎么办?我的原则就是四个字——至少能用!
于是我相处一个比較巧妙的解决方式:针对IE8下面浏览器,部提供富文本编辑功能,仅仅显示一个输入框,而且给出提示。
如图:

尽管bootstrap不支持IE8下面浏览器,可是我也不能让用户看到乱码、无法操作。我给用户呈现什么。用户就一定能操作什么。
我会继续为wangEditor升级。第一,我会參考bootstrap-wysiwyg优化、精简代码;第二,我想增加一个代码编辑器的功能。
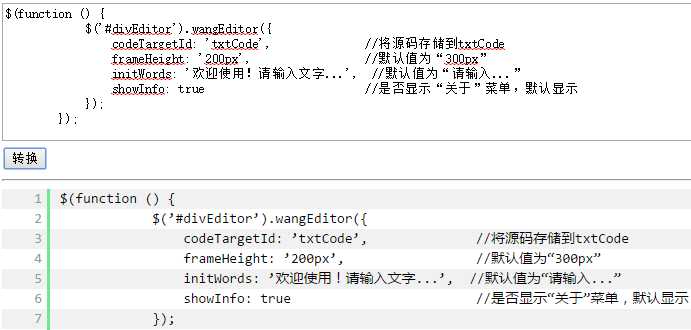
事实上如今我已经做了一部分工作——代码格式化、以及代码高亮。还没有来得及整合到wangEditor中。

尽管js富文本框有非常多,可是带有代码编辑、显示功能的却没大有。反正我是没找到。所以。这个功能加进去之后,应该还能够算作一个特色。
假设你也有兴趣和我共同开发、升级、维护这一款wangEditor编辑器,最好还是联系我(发站内消息就可以)一起合作开发,能够通过github来协同工作。
事实上接下来的工作还有非常多,比如排查BUG、增加很多其它的功能、支持很多其它浏览器,可能还有会面向商用的定制开发工作,到时候能够挣一点外块!哈哈。只是这是后话啦。
最后。推荐大家用“Github for windows”来管理自己的源码,最简单的方式使用git,免去了繁冗的命令操作,非常赞!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源代码解读视频》《json2.js源代码解读视频》
--------------------------------------------------------------------------------------
基于bootstrap的富文本框——wangEditor【欢迎增加开发】
标签:
原文地址:http://www.cnblogs.com/gcczhongduan/p/5083201.html