标签:
UI自动化核心部分应该就是元素定位,很多时候会因为元素ID动态变化、不可编辑不可见的状态以及复杂的控件元素等使得元素定位总是失败。
1、元素ID动态变化
正常思路就是层层向上找到不变的元素然后通过相对路径加绝对路径的方式定位元素
举例:今晚帮网络上的同学解决的网易邮箱写信按钮无法定位的问题
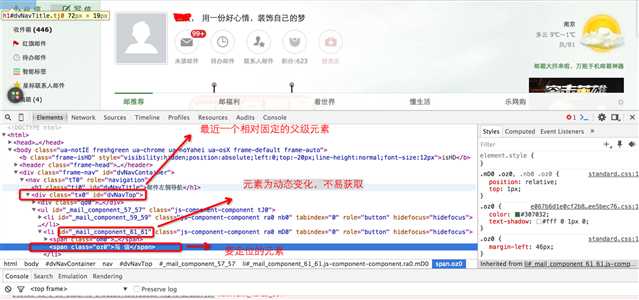
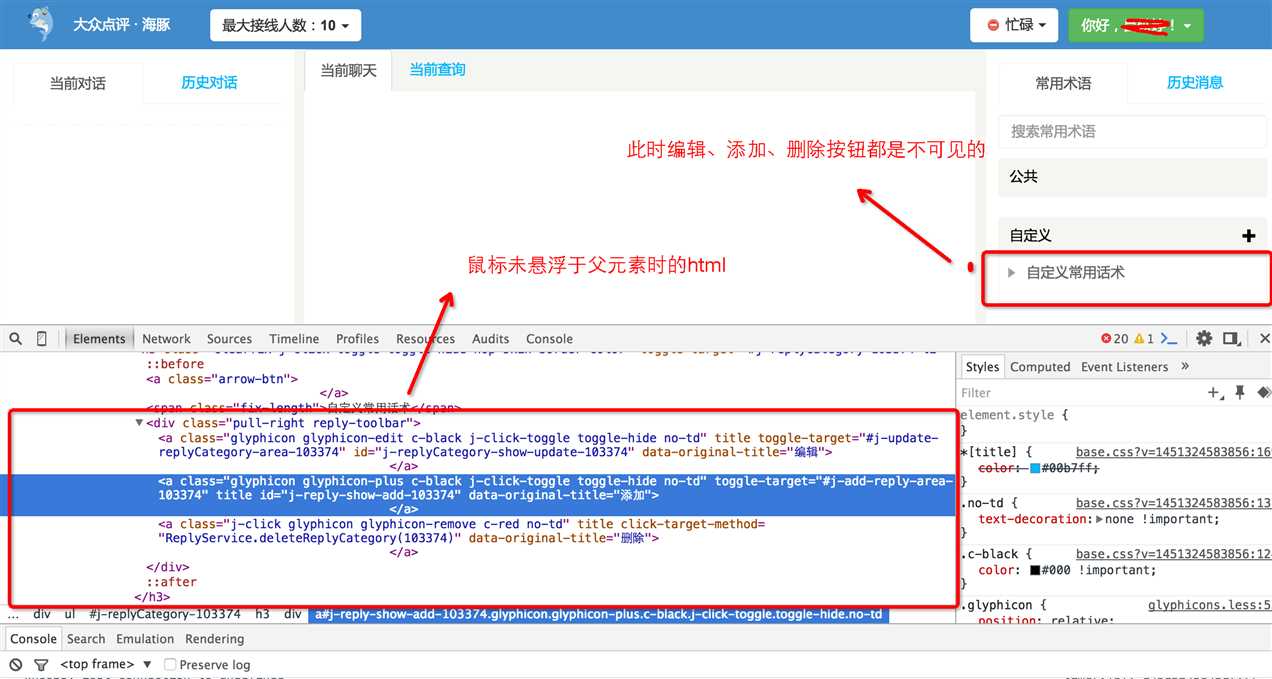
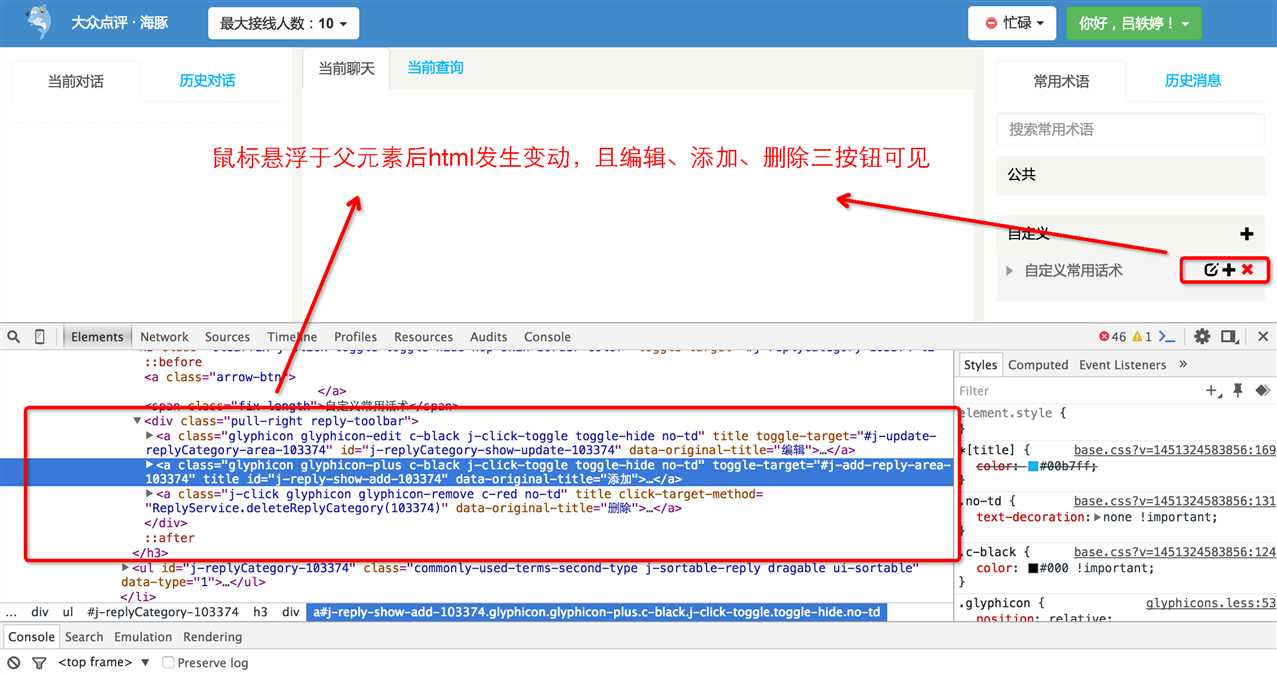
html代码如下:

直接获取需要定位元素的xpath为//*[@id="_mail_component_61_61"]/span[2],_61_61为动态变化的直接使用必然会失败
向上查找非动态变化最近的一个父元素://*[@id="dvNavTop"] 然后通过绝对路径进行拼接,拼接后的xpath为//*[@id="dvNavTop"]/ul[1]/li[2]/span[1]
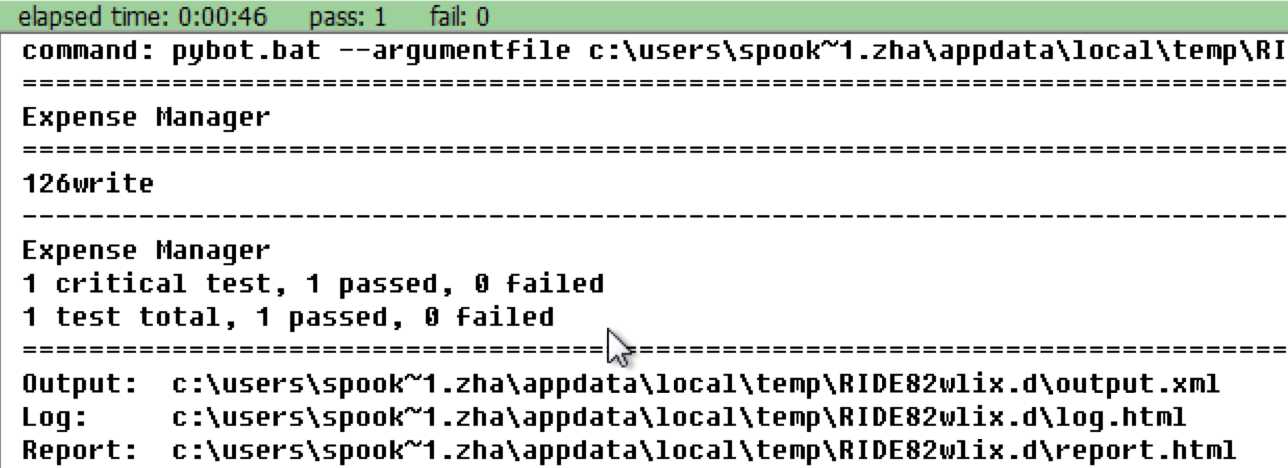
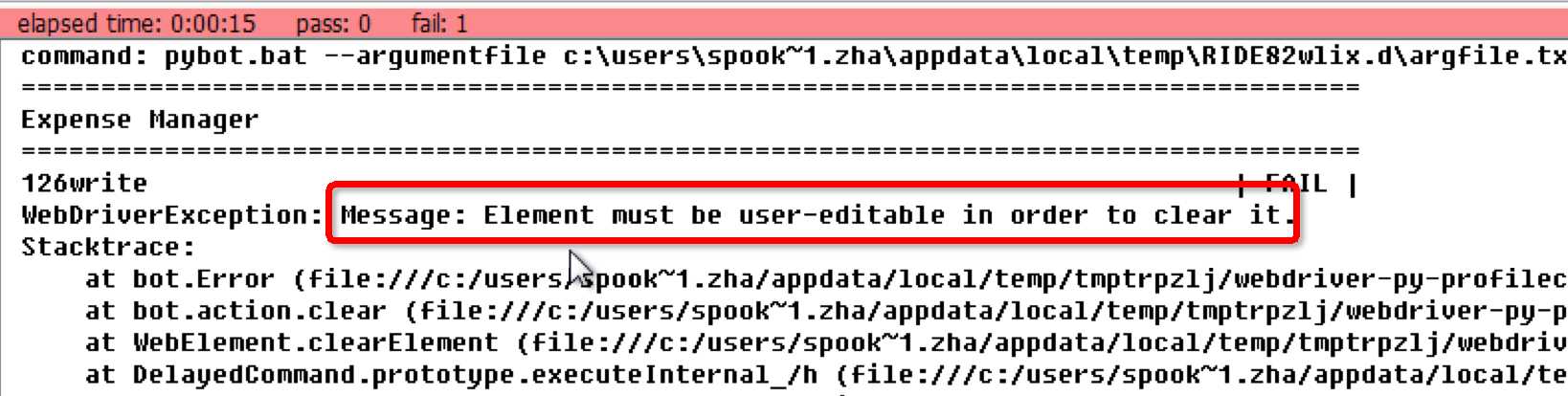
使用RFW进行测试:
*** Settings *** Library Selenium2Library Library AutoItLibrary Library DatabaseLibrary *** Test Cases *** 126write open browser http://email.163.com/ FF ff_profile_dir=C:\\Users\\spook.zhang\\AppData\\Roaming\\Mozilla\\Firefox\\Profiles\\xwi2y76s.default sleep 3 click element //*[@id="tab126Link"]/div[2] sleep 3 input text //*[@id="userNameIpt"] maple42 #//*[@id="idPlaceholder"] input password //*[@id="pwdInput"] 马赛克 #//*[@id="pwdPlaceholder"] sleep 3 click element //*[@id="btnSubmit"] sleep 10 click element //*[@id="dvNavTop"]/ul[1]/li[2]/span[1] sleep 10 page should contain 主题 [Teardown] close all browsers



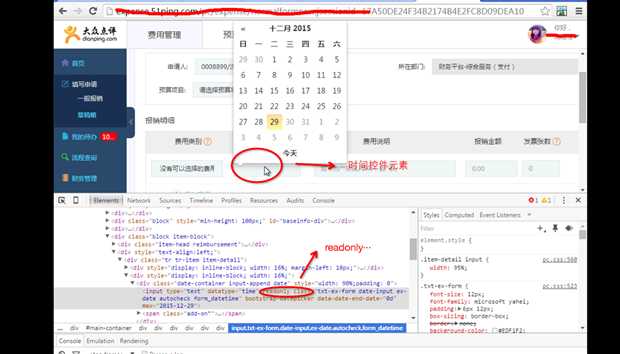
press key xpath=//*[@id="main-container"]/div/div[4]/div[2]/div/div[2]/div/input \\13
只有一行: press key [locator] \\13






标签:
原文地址:http://www.cnblogs.com/maple42/p/5084531.html