标签:
思路是:在view的layer层添加一个CAGradientLayer,同时添加一个mask,为CAgradientLayer添加CABasicAnimation,就是白色滑动的动画
1.创建继承UIView子类: AnimatedMaskLabel
添加属性
var gradientLayer = CAGradientLayer()
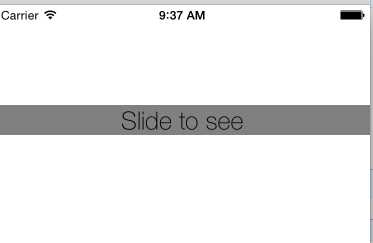
let text: String = "Slide to see"
let textAttributes: [String:AnyObject] = {
let style = NSMutableParagraphStyle()
style.alignment = .Center
return [
NSFontAttributeName: UIFont(name:"HelveticaNeue-Thin",size:25)!,
NSParagraphStyleAttributeName:style
]
}()
2.设置gradientLayer属性:颜色,及相应的位置
func configureGradientLayer(){
gradientLayer.startPoint = CGPointMake(0.0, 0.5)
gradientLayer.endPoint = CGPointMake(1.0, 0.5)
let colors = [
UIColor.blackColor().CGColor,
UIColor.whiteColor().CGColor,
UIColor.blackColor().CGColor
]
gradientLayer.colors = colors
let locations = [
0.25,0.5,0.75
]
gradientLayer.locations = locations
}
设置frame:
override func layoutSubviews() {
gradientLayer.frame = CGRectMake(-bounds.size.width, bounds.origin.y, 3 * bounds.size.width, bounds.size.height)
}
3.添加Slide to see文字
func addText(){
UIGraphicsBeginImageContextWithOptions(frame.size, false, 0)
text.drawInRect(bounds,withAttributes:textAttributes)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
let maskLayer = CALayer()
maskLayer.backgroundColor = UIColor.clearColor().CGColor
maskLayer.frame = CGRectOffset(bounds, bounds.size.width, 0)
maskLayer.contents = image.CGImage
gradientLayer.mask = maskLayer
}
init的时候调用
override init(frame:CGRect){
super.init(frame: frame)
self.configureGradientLayer()
self.addText()
}
4.最主要的动画效果:basicAnimation
override func didMoveToWindow() {
layer.addSublayer(gradientLayer)
let gradientAnimation = CABasicAnimation(keyPath: "locations")
gradientAnimation.fromValue = [0.0,0.0,0.25]
gradientAnimation.toValue = [0.75,1.0,1.0]
gradientAnimation.duration = 3.0
gradientAnimation.repeatCount = Float.infinity
gradientLayer.addAnimation(gradientAnimation, forKey: nil)
}
5.添加到UIViewController的view上
override func viewDidLoad() {
super.viewDidLoad()
let animatedLabel = AnimatedMaskLabel(frame: CGRectMake(0, 100, view.frame.size.width, 30));
animatedLabel.backgroundColor = UIColor.grayColor()
view.addSubview(animatedLabel)
}

效果.颜色不是很对应,可以适当调整
标签:
原文地址:http://www.cnblogs.com/luohome-ios/p/5084679.html