标签:
就如昨天自定义cell相似,仍然需要自定义一个view来显示footerView
相似的内容不在讨论,只讨论不相同的部分
1.设计自定义尾的内容
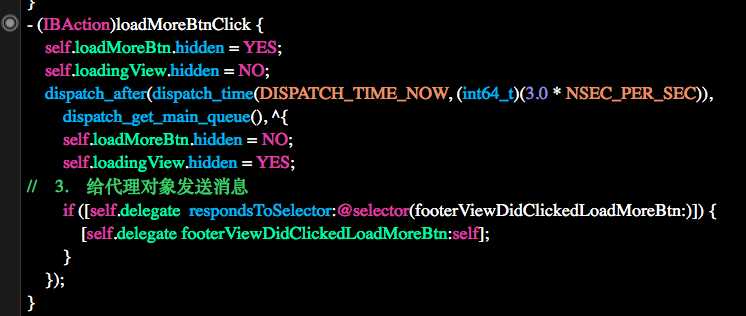
有一个新的知识点,即模拟点击后从网路下载数据,然后按钮消失,显示正在加载,然后出现新的cell。这个时候需要一个新的函数,代码如下:
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.loadMoreBtn.hidden = NO;
self.loadingView.hidden = YES;
这个函数的意思就是延时3.0秒执行操作
2.设置footView的代理,让controller成为footView的代理。当footView的内部按钮被点击时,通知controller加载新的cell。具体实现代码如下:
2.1首先要设置footView的代理,在.h文件中:#import <UIKit/UIKit.h>
//1.定义代理协议
@class CZFootView;
@protocol CZFooterViewdelegate <NSObject>
@optional
//3.1声明代理方法
- (void) footerViewDidClickedLoadMoreBtn:(CZFootView *)footerView;
@end
@interface CZFootView : UIView
//2.定义代理属性
@property (nonatomic, weak) id<CZFooterViewdelegate> delegate;
+ (instancetype)footView;
@end
在.m文件中,当loadMoreBtnClick方法中,给代理发送消息,告诉代理去调用代理方法。代码如下:

2.2在controller的.m文件中,实现代理方法

实际效果如下:

标签:
原文地址:http://www.cnblogs.com/BJTUzhengli/p/5086813.html