标签:
UIInterpolatingMotionEffect--视觉差效果,iOS7之后出现的东东,操作简单,方便。通过查看文档发现,这个类中的方法特别少,读者完全可以自己看看就ok了,现在稍加解释:
- (instancetype)initWithKeyPath:(NSString *)keyPath type:(UIInterpolatingMotionEffectType)type NS_DESIGNATED_INITIALIZER; // 初始化方法
- (nullable instancetype)initWithCoder:(NSCoder *)aDecoder NS_DESIGNATED_INITIALIZER;
@property (readonly, nonatomic) NSString *keyPath; // 对应的属性操作,列入:center.x center.y等,在你手机屏幕左右翻转的时候
@property (readonly, nonatomic) UIInterpolatingMotionEffectType type; // 倾斜方式:目前支持两种 水平 垂直
@property (nullable, strong, nonatomic) id minimumRelativeValue; // 最小值, keyPath的对应值的变化范围
@property (nullable, strong, nonatomic) id maximumRelativeValue; // 最大值,keyPath的对应值的变化范围
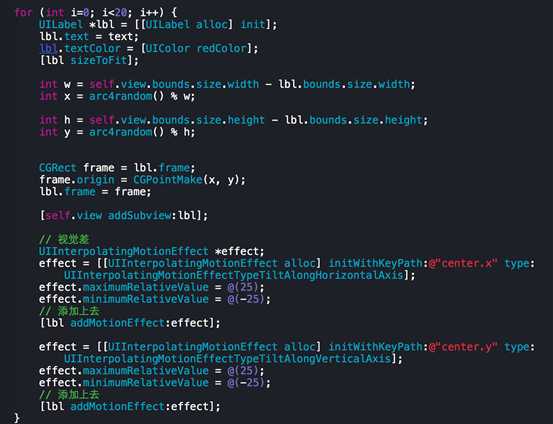
示例代码如下:

遇到什么问题,先自主看看文档学习下,勇于大胆尝试,如果看到头文件中只有百十来行,果断自己撸起啊,对不对啊,这样才能印象更深刻。
这个功能,暂时还没用到过,不过很有特色,之前如果要实现这种效果,貌似要调用陀螺仪之类的东西,现在很简单就解决了,感觉还是很happy的。如果以后项目中用到了,会在来探讨的。也欢迎各种同学积极交流实战经验。
UIInterpolatingMotionEffect--视觉差效果
标签:
原文地址:http://www.cnblogs.com/vegetable-bird/p/5087582.html