标签:

目前查到的资料大部分都是这样的效果,而且设计的思路都是一样的,
一个tableview使用一个自定义的cell,当cell成功创建以后,依靠一个中介类传递的数据来判断到底是左边还是右边发送的数据,然后重新绘制内容或者布局。
但是对于习惯xib来说,并不擅长代码适配和布局,遂根据思路调整
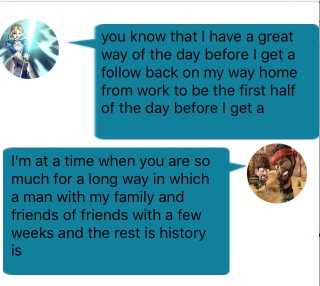
首先界面

然后是自定义的cell

虽然看起来很奇怪 但是根据思路的话这是一种简单粗暴的方法,这个cell其实是两边单独显示时的效果合并在一起的,通过数据的中介类可以知道应该需要显示那边,然后隐藏另外一边的数据显示
dataSource.blockConfigureCell=^(CellFour* cell,Message* model) { cell.CFMessage=model; switch (cell.CFMessage.MCellSystle) { case CellSystleLeft: { cell.headimageRight.hidden=YES; cell.CFbackGroundRight.hidden=YES; cell.message.text=model.MDictionary[@"message"]; } break; case CellSystleRight: { cell.headImage.hidden=YES; cell.CFbackGroundLeft.hidden=YES; cell.messageRight.text=model.MDictionary[@"message"]; } break; default: break; } };
其实这也是很无奈的做法,开始的时候使用的是两个自定义的cell即左边和右边的显示cell是独立开的,但是在注册时就会产生两个重用的标示,虽然在不进行重用的时候显示也可以达到以上的效果,但是一旦进入了重用队列里面那么就会只用最新修改的重用标示,最终的结果就是所有的样式变成一个样式不分左右。
然后又尝试了一下,一个自定义的cell里面含有两种样式,虽然解决了重用标示的问题,但是问题就是cell创建的问题,因为这种会在创建就决定了cell是左边显示的还是右边显示的,但是传递cell的中介类告诉cell
应该使用那种样式的时候cell已经创建完成了(创建之前传递数据的话cell为空就没意义了)。就达不到动态调整的目的了。
问题暂时纪录一下,所以两边如果想做到不同的显示效果的话像qq的不同气泡(xib会比较麻烦代码反而会简单一点)。
标签:
原文地址:http://www.cnblogs.com/louyizhidu/p/5087768.html