标签:
两列布局适应的方法很多
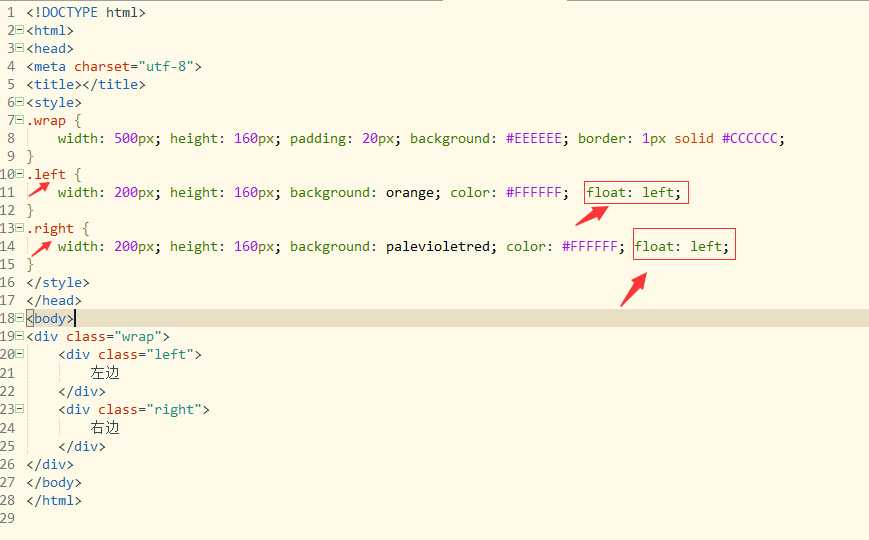
1.浮动

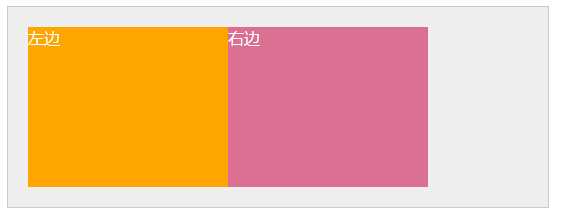
这种做法, 需要给每个div的浮动给一个宽度,比较了死板,下面是显示效果,如图:

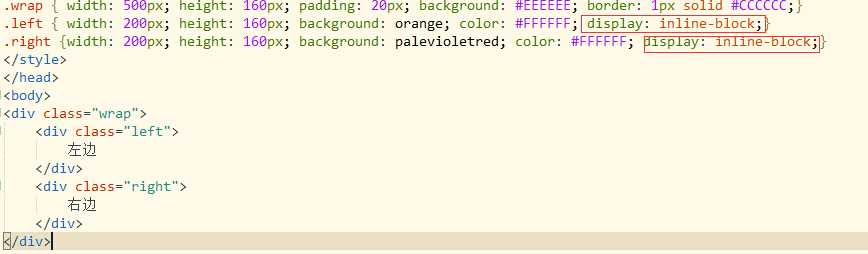
2.用display:inline-block;

这种做法,会面临display:inline-block的兼容戏问题,另外,你还得解决两个行内块状的间距的问题,你不得不设置font-size:0;(详细地址:http://www.jb51.net/css/76707.html)
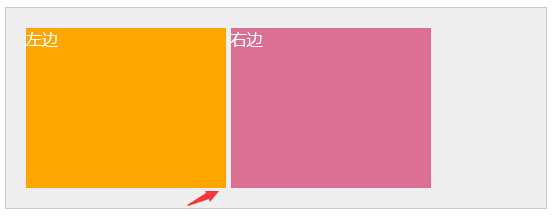
效果如下 :

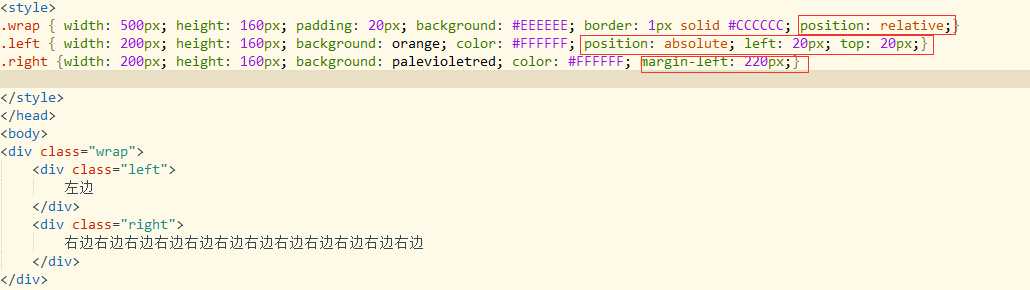
3.用定位position
用定位做,大家会想到两种方法,第一种是:
.left { position: absolute; left: 0; } .right { position: absolute; right: 0; }
这种有一个问题,父级的高度不能自适应,有时候还不得定宽。
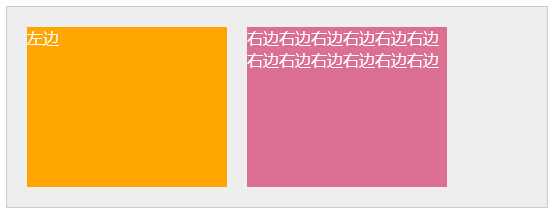
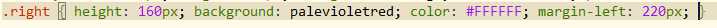
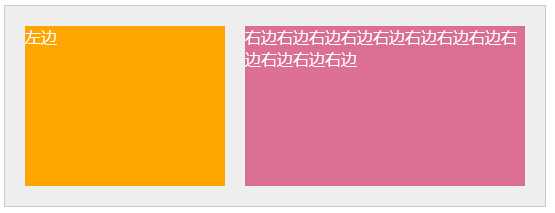
第二种方法:将其中一个定位,另外一个用margin

效果是一样:

这时候,你会发现,右边这个我可以不需要定它的宽度,只需要设置padding,margin。尤其在做响应式,不要求两列发生改变,这个方法为省去不少事


另外,你会注意到一点,我用浮动也可对其中一个,进行左浮动或右浮动,原理是一样,我就不累赘了。
标签:
原文地址:http://www.cnblogs.com/liangcheng11/p/5090460.html