标签:style blog http java color 使用
1、canvas是一个二维网格坐标系
2、canvas路径
<script type="text/javascript">
//绘制矩形 var oCanvas = document.getElementById(‘canvas-1‘); var context = oCanvas.getContext(‘2d‘);//指向2d渲染环境的引用 context.moveTo(0,0); context.lineTo(0,100); context.lineTo(100,100); context.lineTo(100,0); context.lineTo(0,0); context.stroke();
//用路径的方式绘制一个正方形,注意最后一定要stroke()
//两个主要的方法 moveTo(x,y) lineTo(x,y)
</script>
<script type="text/javascript">
//绘制圆形 var oCanvas = document.getElementById(‘canvas-1‘); var context = oCanvas.getContext(‘2d‘);//指向2d渲染环境的引用 context.arc(200,200,20,0,2*Math.PI) context.fillStyle = "#FF0000"; context.stroke();//描边
context.fill();//填充 </script>
arc()的使用方法:
|
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
|
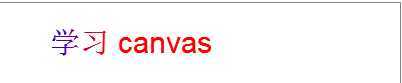
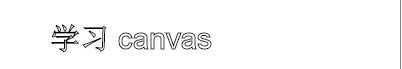
3、canvas文本
<script type="text/javascript">
//渐变字,此处看图可区分stroke与fill的区别 var oCanvas = document.getElementById(‘canvas-1‘); var context = oCanvas.getContext(‘2d‘);//指向2d渲染环境的引用 context.font = "30px Arial"; var gradient=context.createLinearGradient(0,0,100,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); context.fillStyle = gradient; //context.fillText(‘学习 canvas‘,50,50); context.strokeText(‘学习 canvas‘,50,50) </script>


context.fillText(text,x,y,maxWidth);方法的使用
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
但是有个问题是?为什么x,y设为0,0 时,渲染不出来文字?
canvas入门-2路径、文字,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/knightshibiao/p/3861080.html