标签:
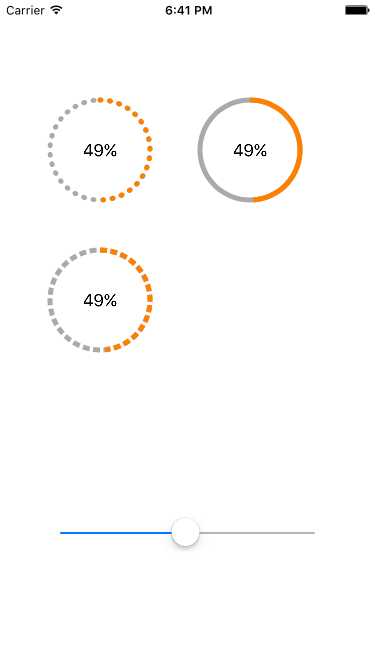
用 CAShapeLayer 可以根据传入的的贝塞尔曲线UIBezierPath *path , 创建出需要的进度条形状。然后只要 实时的设置CAShapeLayer的strokeEnd属性,就可以更新进度条的进度。
部分代码:
/** 进度条 和 背景 */ - (CAShapeLayer *)createLayer:(UIColor *)strokeColor path:(UIBezierPath *)path { CAShapeLayer *layer = [CAShapeLayer layer]; layer.lineWidth = 5; layer.fillColor = [UIColor clearColor].CGColor; layer.strokeColor = strokeColor.CGColor; layer.path= path.CGPath; [self.layer addSublayer:layer]; return layer; } /** 设置进度 描边停止 */ - (void)setProgress:(CGFloat)progress { _progress = progress; self.progressLabel.text = [NSString stringWithFormat:@"%.0f%%",progress *100]; self.progressLayer.strokeEnd = _progress; } /** 创建贝塞尔曲线 */ - (UIBezierPath *)createPathWith:(CGRect)frame { UIBezierPath *path = [UIBezierPath bezierPath]; switch (self.style) { case CusProgressViewStyleNone:{ path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(frame.size.width / 2.0, frame.size.height / 2.0) radius:CGRectGetWidth(frame)/ 2.0 startAngle:-M_PI_2 endAngle:M_PI_2 * 3 clockwise:YES]; } break; case CusProgressViewStyleRectSegment: { CGFloat minAngle = 2 * M_PI / self.gridCount; for (int i = 0; i < self.gridCount; i++) { CGFloat startAngle = i * minAngle; CGFloat endAngle = (i+ 2/3.0) * minAngle; UIBezierPath *path1 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(frame.size.width / 2.0, frame.size.height / 2.0) radius:CGRectGetWidth(frame)/ 2.0 startAngle:-M_PI_2 + startAngle endAngle:-M_PI_2 + endAngle clockwise:YES]; [path appendPath:path1]; } } break; case CusProgressViewStyleRoundSegment: { self.backgroundLayer.lineCap = kCALineCapRound; self.backgroundLayer.lineJoin = kCALineJoinRound; self.progressLayer.lineCap = kCALineCapRound; self.progressLayer.lineJoin = kCALineJoinRound; static CGFloat minAngle = 1; for (int i = 0; i < ceil(360 / (minAngle + self.gridInterval)); i++) { CGFloat startAngle = i * (minAngle+self.gridInterval) * M_PI / 180.0; CGFloat endAngle = startAngle + minAngle * M_PI / 180.0; if (endAngle >= 2 * M_PI) { endAngle = 2 * M_PI; } UIBezierPath *path2 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(frame.size.width / 2.0, frame.size.height / 2.0) radius:CGRectGetWidth(frame)/ 2.0 startAngle:-M_PI_2 + startAngle endAngle:-M_PI_2 + endAngle clockwise:YES]; [path appendPath:path2]; } } break; default: break; } return path; }

练习代码:http://pan.baidu.com/s/1mhxGEuc
标签:
原文地址:http://www.cnblogs.com/CyanStone/p/5092508.html