标签:
摘要: 文章背景,来自于群内周五晚上的一次头脑风暴式的思维碰撞交流活动。
文章版权属于群内发过言的任何一位同学,我只是做了简单的梳理或整理。
一般设计师给前端的只有psd,没有其它多余的东西,连基础的文档都懒得给。前端期望中的设计能给予的除了psd之外,还有设计上游岗位传递下来的东西。比如:产品原型,需求文档,交互文档等等。
一般在真正的代码开发进行之前,前端期望中设计给的东西有:
1. 1份jpg文件: 里边有各个psd的动作分解图,包括页面逻辑,或交互分解。设计师放成这样的目的在于在做设计时方便的拷贝,但对开发人员来说,如果分级过于隐藏就会漏掉某个部分的开发。
2. 1份psd文件: 一份好的psd文件是分层清晰,设计规范的文件。
3. 1份需求文档: 需求文档是对当前开发功能的基础介绍或逻辑详细描述。
4. 1份原型文档: 原型设计文档一般是由产品经理对最初功能设想的一份粗稿,这份稿只是对布局或交互做简单的设计,需要经过设计进行艺术的加工之后,才成为一个可以呈现给用户的完整界面。
当然这些所有的结果,需要经过层层开会审核,征得各个项目组leader的同意之后通过邮件的方式发送给各个成员,最粗笨的办法就是放在局域网的共享地址可以去拿psd文件。
恩,然后所有的中间需求变更、界面变更都要抄送相关人员,免得中间再次沟通,浪费时间。
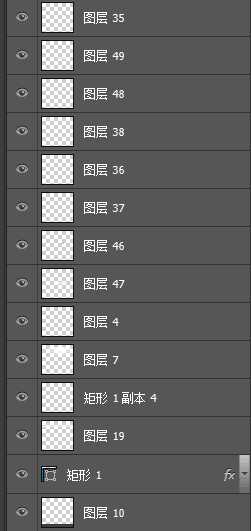
一般的psd或许是这样的:

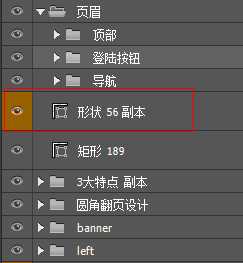
其实期望的是这样的:

因为前端要还原页面的时候频繁的去隐藏不同的图层来观察效果或切割图片,设计师是组合不同的图层到一块,而前端恰恰是一个相反的过程。
所以一个好的图层结构会为下游岗位节省很多的时间。那这时候有个问题,做为前端,你为下游岗位提供了多少便利之处呢?
还有公司更详细流程是这样的:
1、需求提出,产品跟产品leader沟通需求
2、产品leader跟开发、测试、ui/ue要人,要排期
3、要来的人大家一起开发,挑战产品经理,跟批斗似的,产品拿着需求文档讲ppt
4、需求回归
5、继续批斗(4、5一直重复)
6、需求ok了,开始ui/ue设计
7、评审ui/ue
8、ui/ue回归
9、开发
10、提测
11、回归
12、上线
13、有问题回滚。
另外公司的设计是这样的:通常PSD要把交互效果的图层都做好,出JPG的时候,
都会把默认状态,交互状态,管理员状态各自出一个,然后弹窗布局出一个,都做得很精细。
这样导致的结果是想犯错都没有机会。
有的公司设计部有自己的规范,首先他们出的图都是很合乎规范的,
间距、色值、布局、字体不会很多,因为整个产品多个页面风格要统一一致,
所以越花哨是越给自己找麻烦,他们也不会有特别多种不同规格混揉在一起。
比如是这样的:

还有的是跟产品开需求会或项目立会的时候,会先就具体需求的功能点先做可行性方案的讨论,
如果开发成本过高的话,通常都会说服需求方用一些替代方案。
又或者是一些高级的功能模块,我们会把项目拆解,分成几期,首先先出核心功能模块,上线之后再做一些高级需求的模块,实现产品的迭代开发。
关于标注规范,推荐:
http://barretlee.github.io/SuperMarker/index_cn.html
小胡子哥的切图神器
另外一个观点是从产品的高度来看,设计、前端、后端 应该是一个整体,最终应该结果导向,
产出的产品不好,作为开发团队其实都有责任。
还有的情况是,每个项目都会有汇总目录,原型是由需求直接提供的,PSD和JPG在设计的汇总目录里,我们的制作稿又是一个汇总目录,所有环节的童鞋都可以非常直观方便的查看这些文件。
然后跟设计交流的时候的坑有以下几种情况:
1. 有些界面出于时间或员工本身经验素质的问题就是不愿意出psd图,然后口头上通知前端,这样来就可以那样改就可以了,这就是一个坑。
按我们的经验对这种情况做出的建议是:
所有的东西都必须出效果图,并且所有团队成员达成一致,有可执行性。
所有的字体,间距,颜色,必须约定统一并且完全标识清楚。
杜绝直接这么说那么干的做法。
要不然最后做出的产品,
产品说的是一套,测试测的一套,开发的一套,老板看到的又是一套,
返工的可能性很大。
我感觉比起这个返工的可能呢,前面多化点把设计稿做好是无可厚非的,
而且从整个项目开发周期来看,是节省开发周期的。
2. 有些页面设计师没有考虑到,比如:
有些页面在没有数据的时候设计师没考虑到,或者经验不丰富就没做。
这时候必须要求设计师,给出首页或列表页、内容详细页、用户中心等等没有数据时的效果图,
以示团队所有成员知晓,并达到一致。要不然等上线之后,测试数据删除之后真实数据还没有上来之前,
老板心情好要看一下的时候,页面就整体失控。
还有一种情况就是前端自己整的数据没有的提示,
从交互形式,文案上都没有规范,导致最后一步测试的时候在返回来重新修改,浪费时间。
3. 数据过多的情况:
另外一种常见的问题是数据过多或者文字内容过长撑开容器,
这两种问题再实际做的时候常常会被漏掉,
然后等到测试的时候才发现问题提过来。
还有两种情况会遇到:
A. 有些前端在看到设计稿的时候,难免看的不舒服,这时候就从非专业的角度开始提建议,但提的时候又不流行技巧,容易发生冲突。
这时候给出的建议是:
提意见是这样的,除非你干过设计或者了解设计的创作过程,否则从设计的角度最好不要提不同的意见。
可以从交互或功能或体验上给建设性的意见,
另外讲的时候是需要技巧的,可以先正面肯定一下他的劳动成果或努力的结果,
然后说,我这儿看到几点问题,跟你交流一下,然后布啦布啦,
而不是直接上去就说,我感觉这儿怎么怎么的,很主观的,说这样根本没有一个评判的标准或依据。
最后一定要说,根据你的行业经验或自我设计标准,你肯定不会允许这样的现象出现吧,然后你看要不要在重新考虑一下。我就是想到了给你提一下。
强调这个非正式的提法,给自己或对方都留有余地,都有可以退让的空间,皆大欢喜。
B. 要是效果图是客户提供的怎么破?在沟通是有什么经验?
设计的质量如果本身就有问题,比方说就没考虑添加数据以后的情况,
或者是其它页面在流程上风格上不统一怎么怎么的,
客户又不是很懂,初期非要你按照他的想法来。
这时候就需要站在一个更高的高度来有技巧的处理这个问题。
比如说,你这个页面等上线后,在用户看来2个页面看到的按钮不一样,
感觉很外行,从而导致的结果就是下次不在访问,这样用户就会丢失。
你看有没有必要重新考虑一下。
最后设计和开发,去年克军在广州的webrebuild 分享了他那个“还原活的设计”的主题,我觉得挺受用的。
跟大家分享一下。
还原活的设计地址:
http://kejun.github.io/share2013_11/
转载自:http://www.cnblogs.com/jikey/p/4102881.html
标签:
原文地址:http://www.cnblogs.com/zhrn/p/5093602.html