标签:
首先看下API中的ViewStub

根据的文档的说明,ViewStub是一种默认不可见的试图,它没有大小,所以不能被改变,也不能通过某些把viewstub添加到布局当中来,
不过我们可以使用inflate()来吧ViewStub中的试图增加进行,这样可以实现动态的添加试图,不必要每次在onCreate()的时候就加载布局,可以提高我们的性能。
Demo中的使用方法:
1:新建布局文件 设置<ViewStub>节点
2: 在Activity中进行按钮点击 viewStub = (ViewStub) findViewById(R.id.mystub);
3: View view = viewStub.inflate(); 把ViewStub中的View增添进来
下面Demo源代码:
主Activity类:
布局文件:
main.xml:
demo_viewstub.xml:
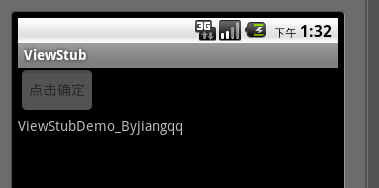
效果截图:

标签:
原文地址:http://www.cnblogs.com/awkflf11/p/5094034.html