先上图吧。

as you see
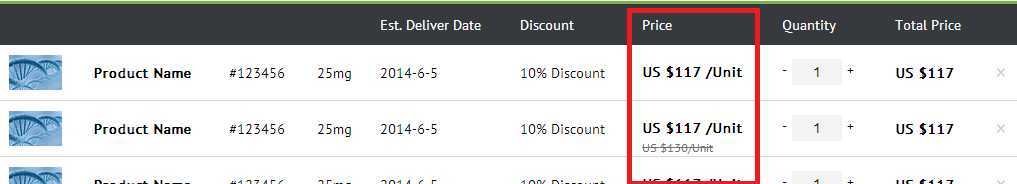
这是一个购物车的表单,有商品的各种信息。让我们观察红色方框圈起来的部分,第一行只有一个价格$117,第二行除了这个价格,还有个原价(划掉的部分)$130。
整个表是一个<table>,价格部分在<td>中。关键是样式,$117那一部分文字总是在一行的中间,与本行的其他文字在一条水平线上,这一部分的位置不受到$130的影响。
想一下,如果是你,你会怎么做了?
这个问题denka也是愚钝,开始犯了个错误,样式跟前面的什么日期,折扣之类的文字一样,具体是这样的:
td{
padding:15px 5px;
}

很明显,US文字那两行总体来说是垂直居中的,达不到要的效果,于是我改成了这样:
将两行用个div套起来,div的样式是这样的:
{
position:
top:
}
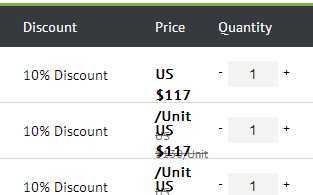
因为<td>里面的内容改为了absolute,宽度就塌陷了,成了这样。。

无奈,这得找到Price的<th>,给它加个类名,写了个最小宽度{min-width:101px},把宽度撑起来。
就成了上面你看到的样子。
这让denka突然想(fa)起(xian)使用了absolute的元素会影响到上下的其他元素,像这个例子中就影响到了父元素<td>的宽度,使得宽度崩了。
后来在地铁上,denka灵关一闪,脑袋一拍发现这个东西不是这么做的,有个更好的办法:
将$117和原来左右两边的元素一样,不改他的样式,而将原价$130设定为absolute,再重新定位一下。
这样的好处是,不管有没有下面原价这一行,现价117都能正常处于<td>的中间,因为原价是absolute啊,和现价不在同一层,现价117又可以和旁边的小伙伴一样愉快地玩耍了。。因为原价130只是基于<td>定位,不影响别人。。。
看了这篇不知道小伙伴们有什么启发没有。。。这是我第一篇技术文(瞎扯淡),好羞射。。
原文地址:http://www.cnblogs.com/denka/p/3861307.html