标签:
@property(nonatomic,readonly,retain) CALayer *layer;
Layer的常见属性
//UIView,默认是自带阴影的效果, 只不过是透明的. self.redView.layer.shadowOpacity = 1; //设置阴影的颜色 self.redView.layer.shadowColor = [UIColor yellowColor].CGColor; //设置阴影的偏移量 self.redView.layer.shadowOffset = CGSizeMake(-10, -10); //设置阴影的模糊程度 self.redView.layer.shadowRadius = 10; //设置边框 self.redView.layer.borderColor = [UIColor greenColor].CGColor; //设置的边框它是往里面走. self.redView.layer.borderWidth = 3; //设置圆角半径 self.redView.layer.cornerRadius = 100; //UIView,默认是自带阴影的效果, 只不过是透明的. self.imageV.layer.shadowOpacity = 1; //设置阴影的颜色 self.imageV.layer.shadowColor = [UIColor yellowColor].CGColor; //设置阴影的偏移量 self.imageV.layer.shadowOffset = CGSizeMake(-10, -10); //设置阴影的模糊程度 self.imageV.layer.shadowRadius = 10; //设置的所有属性是直接作用在layer. //UIImageView当中image它并不是直接添加到layer.它是添加到contents这个里面. //设置边框 self.imageV.layer.borderColor = [UIColor greenColor].CGColor; //设置的边框它是往里面走. self.imageV.layer.borderWidth = 3; //设置圆角半径 self.imageV.layer.cornerRadius = 100; NSLog(@"%@",self.imageV.layer.contents); //设置超过根层以外的内容都给裁剪掉. self.imageV.layer.masksToBounds = YES;
关于CALayer的疑惑
通过CALayer,就能做出跟UIImageView一样的界面效果
既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
position和anchorPoint
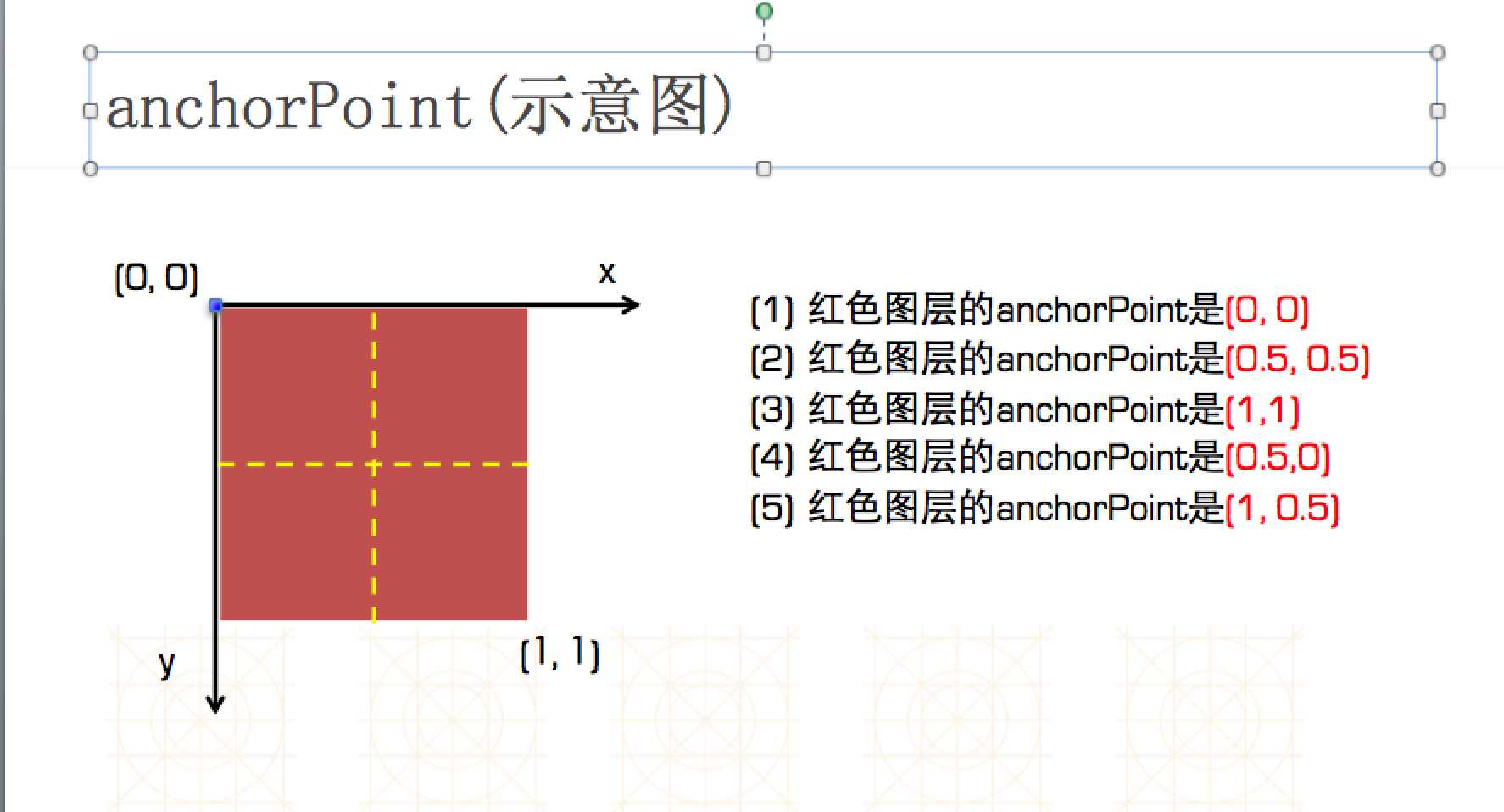
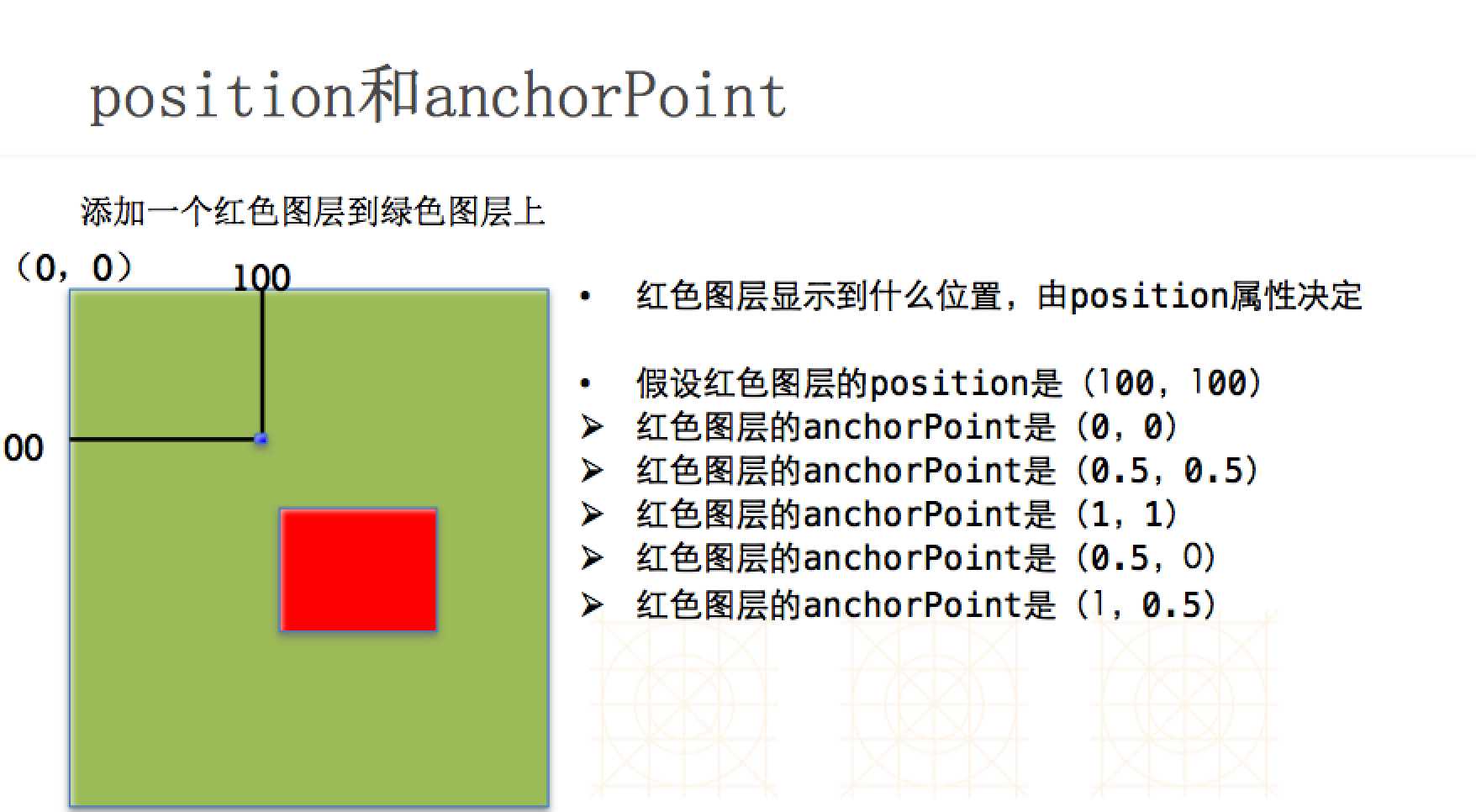
CALayer有2个非常重要的属性:position和anchorPoint @property CGPoint position; 用来设置CALayer在父层中的位置 以父层的左上角为原点(0, 0) @property CGPoint anchorPoint; 称为“定位点”、“锚点” 决定着CALayer身上的哪个点会在position属性所指的位置 以自己的左上角为原点(0, 0) 它的x、y取值范围都是0~1,默认值为(0.5, 0.5)


标签:
原文地址:http://www.cnblogs.com/mshong1616/p/5095176.html