标签:
1.UIButton-内边距修改的原因
1.通常我们设置button的imageView属性跟titleLabel属性时候向微调图片跟文字之间的距离,就需要使用到内边距修改
两种修改的方式
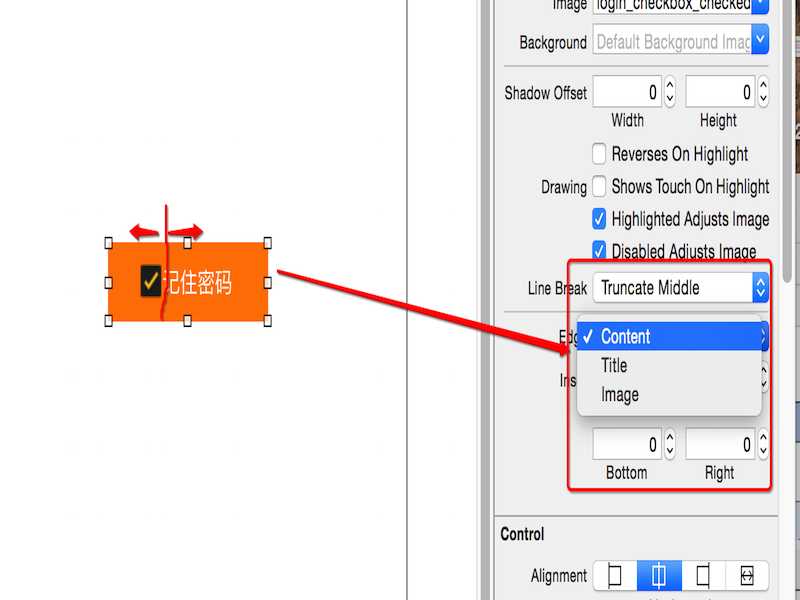
1.通过下面stordBoard的方式修改

第二种是通过代码的方式设置
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIButton *btn; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // self.btn.contentEdgeInsets = UIEdgeInsetsMake(-20, 0, 0, 0); self.btn.titleEdgeInsets = UIEdgeInsetsMake(0, 0, 0, -10); 设置对应的边距image跟title的边距属性 self.btn.imageEdgeInsets = UIEdgeInsetsMake(2, 0, 0, 10); } @end
标签:
原文地址:http://www.cnblogs.com/mshong1616/p/5095716.html