标签:
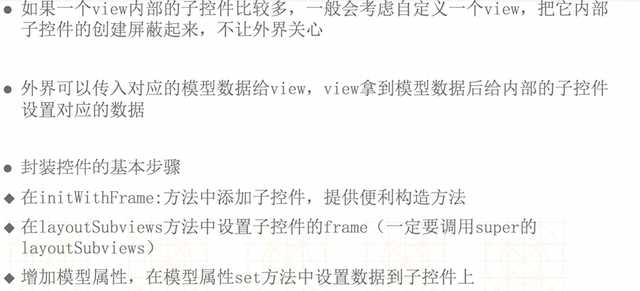
一.view的封装:

代码实现:
- (instancetype)init
{
if (self = [super init]) {
// 1.添加UIImageView对象用于显示商品的图片
UIImageView *iconView = [[UIImageView alloc] init];
[self addSubview:iconView];
self.iconView = iconView;
// 2.添加UILabel对象用于显示商品的名字
UILabel *titleLabel = [[UILabel alloc] init];
titleLabel.textAlignment = NSTextAlignmentCenter;
[self addSubview:titleLabel];
self.titleLabel = titleLabel;
}
return self;
}
- (void)layoutSubviews
{
[super layoutSubviews];
// 1.取出当前控件的宽度和高度
CGFloat width = self.frame.size.width;
CGFloat height = self.frame.size.height;
// 2.调整子控件的frame
self.iconView.frame = CGRectMake(0, 0, width, width);
self.titleLabel.frame = CGRectMake(0, width, width, height - width);
}
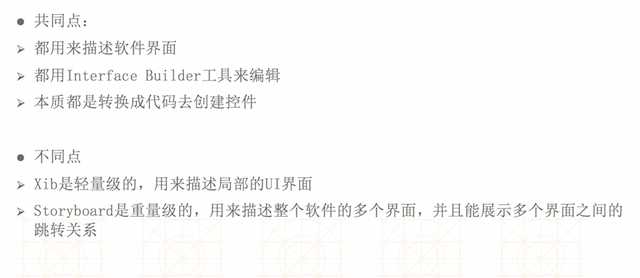
二.Xib和stroyboard对比

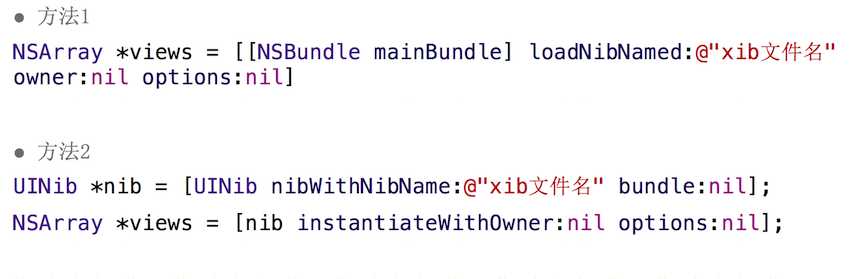
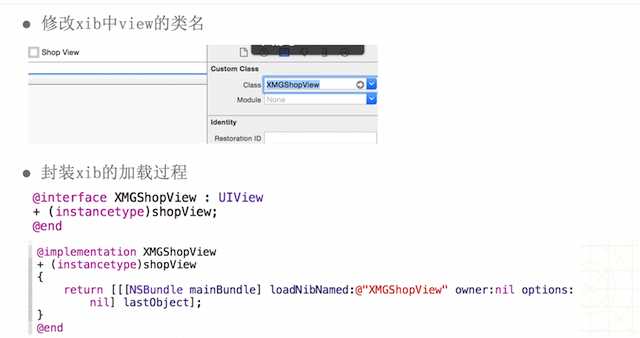
加载xib


三.利用MVC的思想对代码分组

标签:
原文地址:http://www.cnblogs.com/wxdonly/p/5096765.html