标签:style blog http color 使用 数据
1 static void Add(int x,int y,out int sum) 2 { 3 sum=x+y; //x,y相加 4 }
调用方法:
1 static void Main(string[] args) 2 { 3 int x = 1, y = 2; 4 int sum; 5 Add(x, y,out sum);//调用方法 6 Console.WriteLine("sum="+sum); 7 Console.ReadKey(); 8 }
发现sum=3

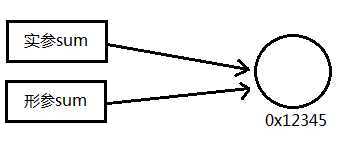
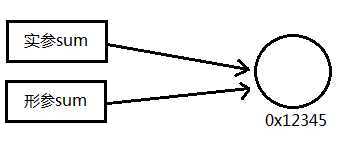
1 Add(x,y,out sum);//使用者调用方法时必须在参数前用out修饰
1 static void Add(int x,int y,out int sum) 2 { 3 int temp=sum;//报错,” 使用了未赋值的 out 参数“sum” 4 sum=x+y; 5 }

标签:style blog http color 使用 数据
原文地址:http://www.cnblogs.com/huangjzh/p/3861478.html