标签:
之前有粗略地看过一下Bootstrap的内容,不过那只是走马观花式地看下是怎么用的,以及里面有什么控件,所以就没想着记笔记。现在由于要给部门做分享,所以不得不深入地去学习下,不然仅是简单地说下怎么用,那就无异于“谋杀”别人(浪费别人的时间等于谋财害命——鲁迅)。
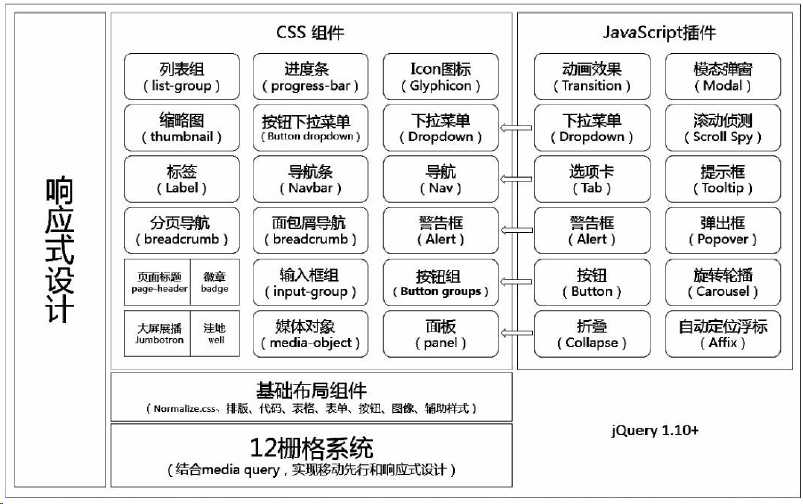
下图为Bootstrap的整体架构图,共分为六大部分:

12栅格系统就是把网页的总宽度平分为12份,我们可以自由按份组合。栅格系统使用的总宽度可以不固定,Bootstrap是按百分比进行平分。(保留15位小数点精度)
12栅格系统是整个Bootstrap的核心功能,也是响应式设计核心理念的一个实现形式。
Bootstrap所有的JavaScript插件都依赖于jQuery1.10+,如果要使用这些插件,那就必须引用jQuery库。如果你只用CSS组件,那就可以不引用它了。
响应式设计是一个理念,而非功能。Bootstrap的所有内容,都是以响应式设计为设计理念来实现的。
响应式设计的目的:让页面应该有能力自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。
实践方式:由多方面决定,包括弹性网格和布局、图片、CSS媒体查询(media query)的使用等。
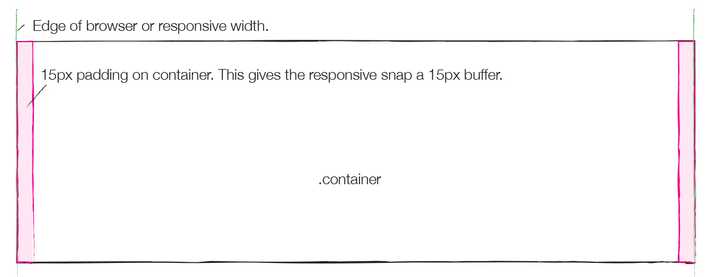
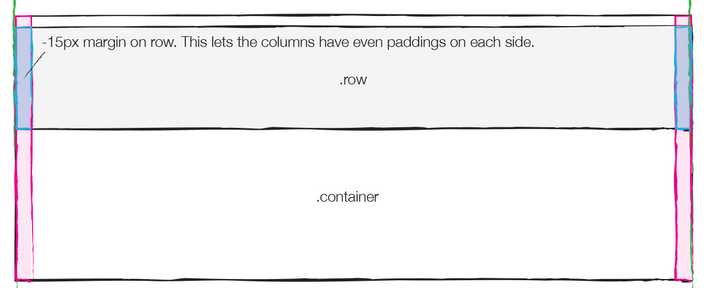
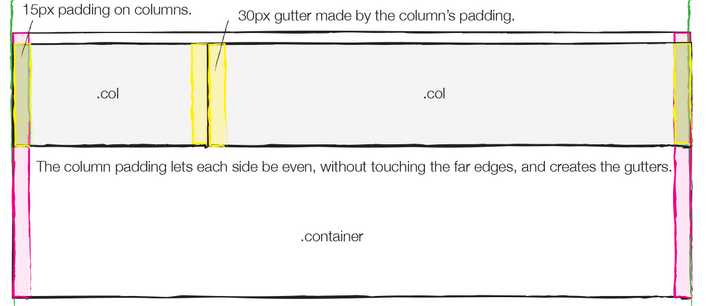
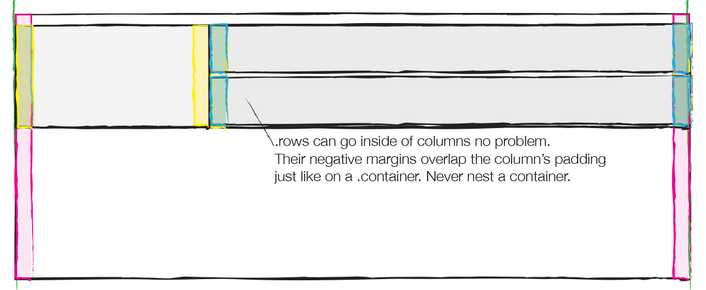
通过定义容器大小,平分12份,再调整内外边距,最后再结合媒体查询,就制作出了强大的响应式的栅格系统。Bootstrap默认的栅格系统平分为12份,在使用的时候大家也可以根据情况通过重新编译LESS源码来修改12这个数值。




设置元素的定位,而非边距(margin)。push和pull必须同时使用,否则会重叠。
3、结束语
主要参考:1、《深入理解boostarp》
2、http://www.helloerik.com/the-subtle-magic-behind-why-the-bootstrap-3-grid-works
标签:
原文地址:http://www.cnblogs.com/Lau7/p/5101346.html