标签:
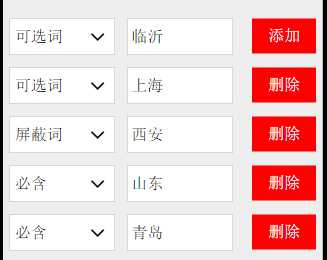
实际提交环境如下

城市名前面有三个选项可以讲城市划归到三类中,提交的时候分别以三个数组提交。
思路:提交的时候历遍每一个下拉框获取被选中的值,然后根据这个下拉框找到input获取里面的值,input里面的城市名根据下拉框里面的值被放入相应的数组中。
代码如下:
//关键词处理 function dealKeys(){ andkeys = new Array(); orkeys = new Array(); notkeys = new Array(); $(".keyword:checked").each(function(){ var this_input_val = $(this).parent().parent().parent().parent().find(‘input‘).val(); if($(this).val()==2){ orkeys.push(this_input_val); }; if($(this).val()==1){ andkeys.push(this_input_val); }; if($(this).val()==3){ notkeys.push(this_input_val); }; }); }
每个下拉框都有一个class叫keyword,根据相应的div层数找到对应的input...
标签:
原文地址:http://www.cnblogs.com/tingfengqieyu/p/5103058.html