标签:
1 #import "ViewController.h" 2 3 #define kDelta 60 4 5 @interface ViewController () 6 7 @end 8 9 @implementation ViewController 10 11 #pragma mark 封装动画效果的代码 12 - (void)btnClickWithBlock:(void (^)())block 13 { 14 // 实现动画(渐进变化) 15 [UIView beginAnimations:nil context:nil]; 16 [UIView setAnimationDuration:1.0]; 17 18 block(); 19 20 [UIView commitAnimations]; 21 } 22 23 // CGAffineTransform transform 24 // 表示空间的形变状态(旋转角度、缩放比例) 25 #pragma mark 还原为原始状态 26 - (IBAction)reset:(id)sender { 27 28 [self btnClickWithBlock:^{ 29 _btn.transform = CGAffineTransformIdentity; 30 }]; 31 } 32 33 #pragma mark 控制按钮的左右旋转 34 - (IBAction)rotate:(id)sender { 35 // tag可以用来区分控件 36 [self btnClickWithBlock:^{ 37 CGFloat angle = [sender tag]==10 ? 0-M_PI_4 : M_PI_4; 38 _btn.transform = CGAffineTransformRotate(_btn.transform, angle); 39 }]; 40 } 41 42 #pragma mark 控制按钮的左右上下移动 43 - (IBAction)run:(id)sender { 44 45 [self btnClickWithBlock:^{ 46 CGRect imageFrame = _btn.frame; 47 NSInteger tag = [sender tag]; 48 switch (tag) { 49 case 1: 50 imageFrame.origin.y -= kDelta; 51 break; 52 case 2: 53 imageFrame.origin.x += kDelta; 54 break; 55 case 3: 56 imageFrame.origin.y += kDelta; 57 break; 58 case 4: 59 imageFrame.origin.x -= kDelta; 60 break; 61 62 default: 63 break; 64 } 65 _btn.frame = imageFrame; 66 }]; 67 } 68 69 #pragma mark 控制按钮的缩放 70 - (IBAction)zoom:(id)sender { 71 72 [self btnClickWithBlock:^{ 73 CGFloat scale = [sender tag]==15 ? 1.2 : 0.8; 74 _btn.transform = CGAffineTransformScale(_btn.transform, scale, scale); 75 }]; 76 } 77 @end
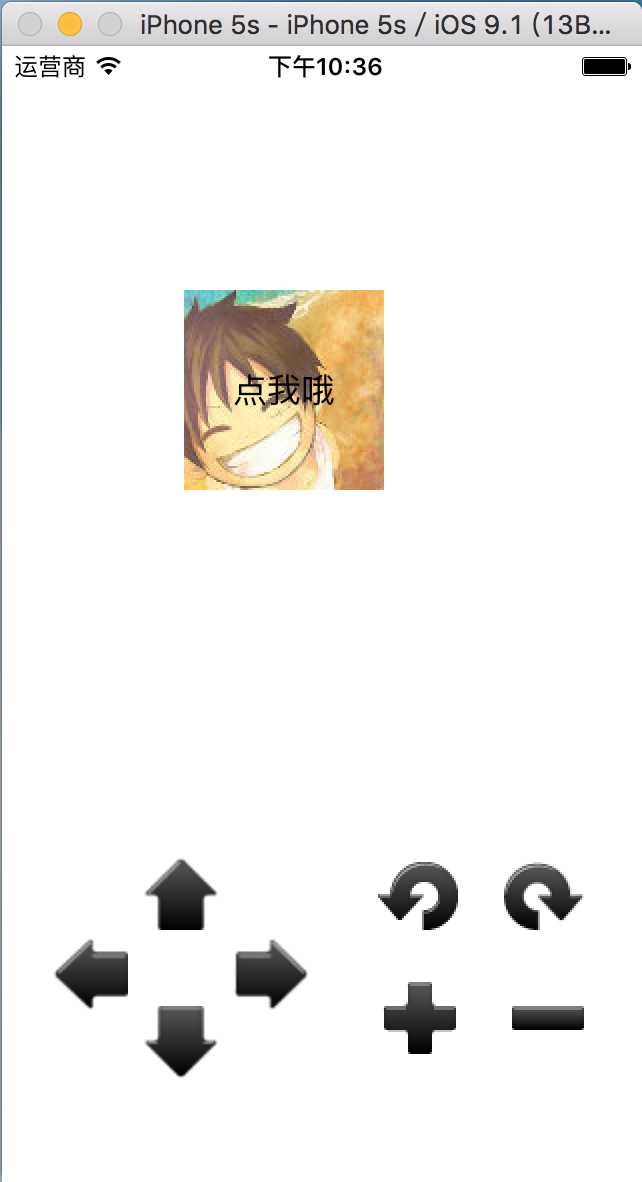
界面效果图:

标签:
原文地址:http://www.cnblogs.com/smile-smile/p/5103731.html