标签:
一般手机屏幕的大小在3英寸到5英寸之间,而平板电脑的大小在7英寸到10英寸之间,屏幕大小差距过大有可能会让同样界面在视觉效果上有较大的差异,比如一些界面在手机上看起来非常美观,但在平板上看起来就可能会有控件被过分拉长,元素之间的空隙过大等情况。
碎片
碎片(Fragment)是一种可以嵌入在当前活动当中的UI片段,它能让程序更加合理和充分地利用大屏幕的空间,因而在平板应用上非常广泛。碎片和活动很像,甚至你可以将它理解为一个迷你型的活动,虽然这个活动和普通活动是一样大的。
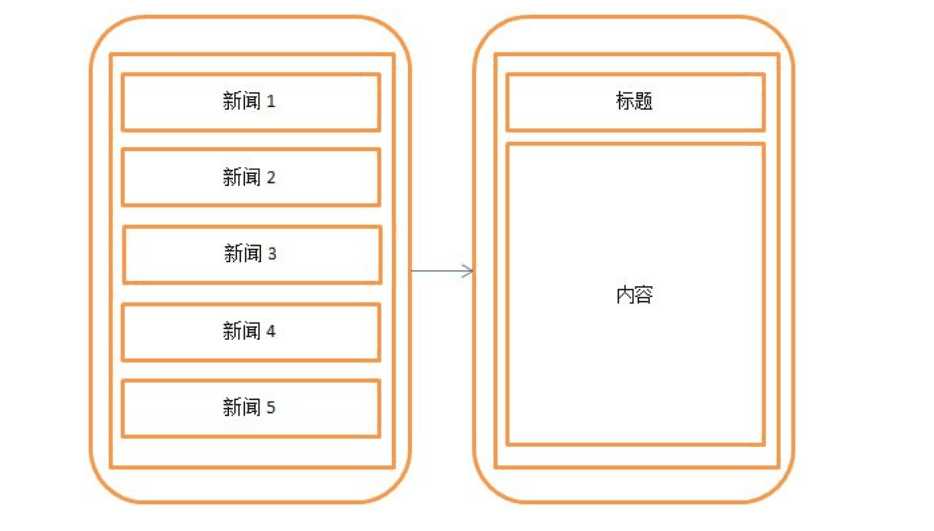
假如正在开发一个新闻应用,其中一个界面使用ListView展示了一组新闻的标题,当点击了其中一个标题,就打开另一个界面显示新闻的详细内容。在手机设计中,可以将新闻标题列表放在一个活动中,将新闻的详细内容放在另一个活动中,如下图:

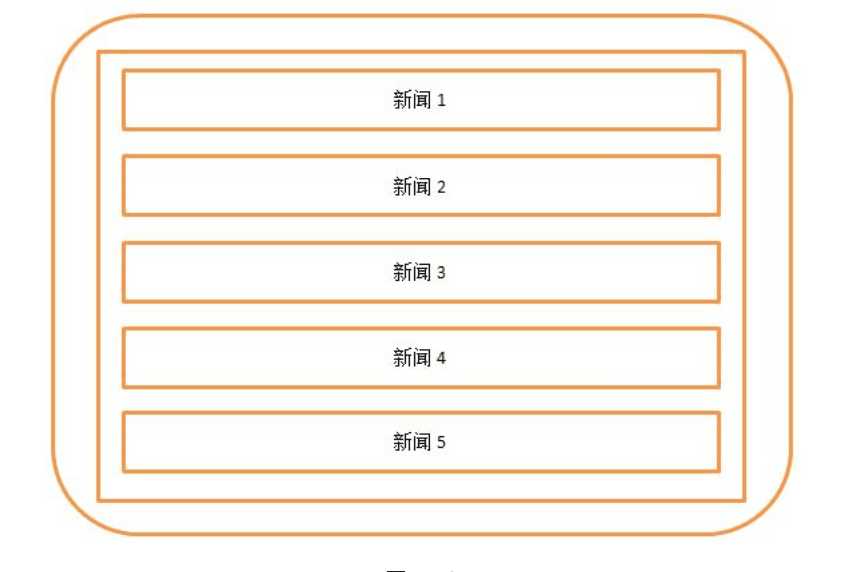
可是如果在平板上也这么设计的话,那么新闻标题将铺满整个平板的屏幕,而新闻的标题一般不会太长,这样将会产生大量的空白区域,如下图:

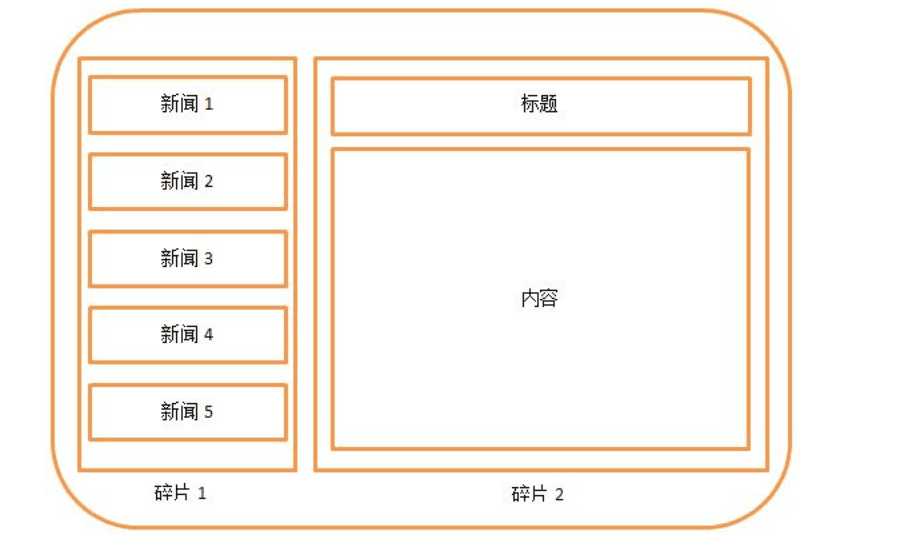
而更好的设计方案是将新闻标题列表界面和新闻详细内容分别放在两个碎片当中,然后在同一个活动里引入这两个碎片,这样就可以将屏幕空间充分利用起来了,如下图:

碎片的使用方式
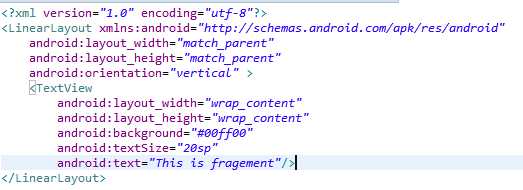
先建立一个左侧碎片布局left_layout.xml,如下图:

然后建立一个右侧碎片的布局,right_layout.xml,如下图:

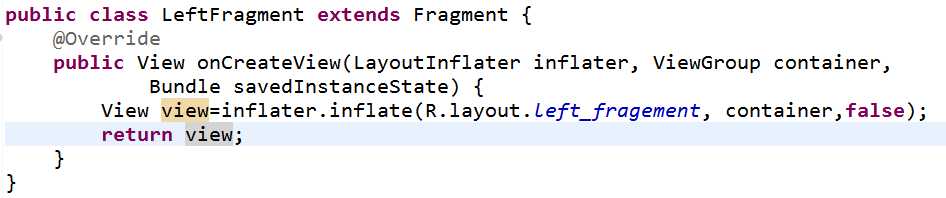
紧接着新建一个LeftFragment类,继承自Fragment类,代码如下:

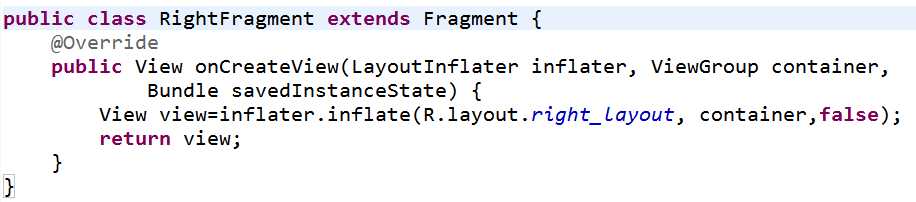
再创建RightFragment,代码如下:

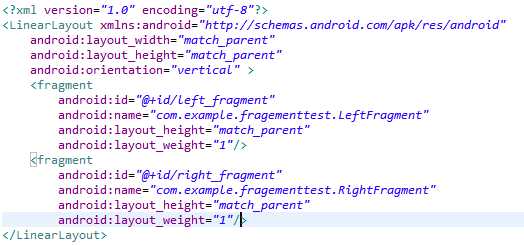
接下来就开始修改activity_main.xml中的代码了,如下所示:

这样就完成了两个碎片评分整个活动的布局。
动态加载碎片
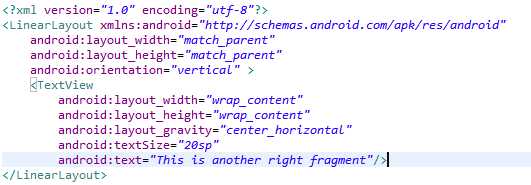
碎片的强大之处在于它可以在活动运行时动态地加载到活动中,根据具体情况动态加载碎片,可以将程序界面定制的更加多样化,新建another_right_fragment.xml,代码如下:

然后新建一个AnotherFragment作为另一个右侧碎片,和之前一样。
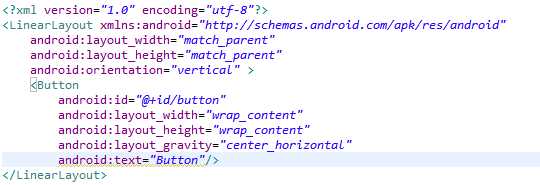
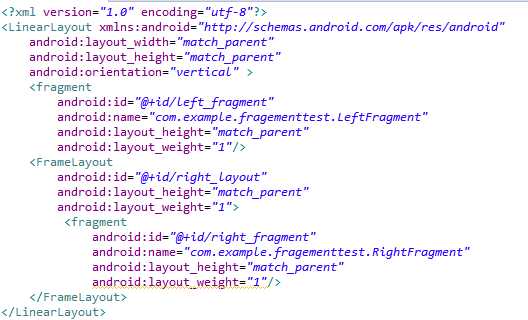
修改activity_main.xml文件,如下:

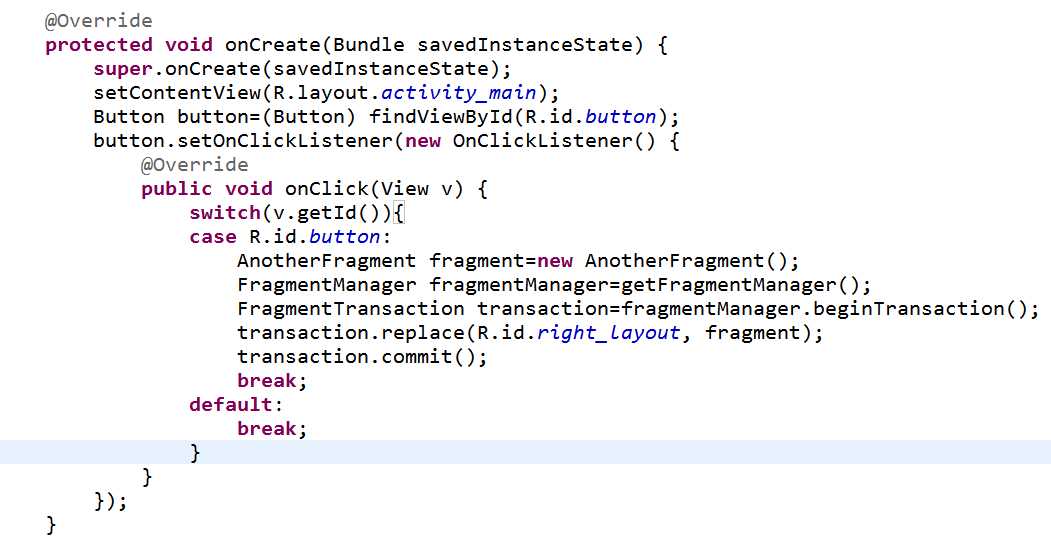
<FrameLayout>这个布局方式没有任何的定位方式,所有的控件都会放在布局的左上角,由于只需要在布局里放入一个碎片,因此十分适合使用Framelayout。随后修改MainActivity,如下:

动态添加碎片的逻辑都放在了点击事件里面了,结合上面的代码,动态加载碎片主要分为5步:
1.创建添加碎片的实例。
2.获取到FragmentManager,得到的方法见代码。
3.开启一个事务,见代码。
4.向容器中添加碎片。一般使用replace()方法实现,参数是需要传入容器的id和带添加的碎片实例。
5.提交事务,调用commit()方法来完成。
这样就完成了在活动中动态添加碎片的功能。
HH(}U_C26KJ({NP_2`L.png)
@~KPERH1~B[~[TL07S`E1.png)
标签:
原文地址:http://www.cnblogs.com/hujingwei/p/5105665.html