标签:
****************************************2016年1月6日 23:08*******************************
本来想实现的如下功能:

但是我用代码如下:
<div class="input-group">
<input type="text" placeholder="Search" class="form-control">
<span class="input-group-btn">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
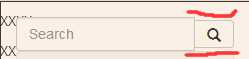
实现后确是如下形式:

红色部分总是对不起,为何?
当然解决办法可以是手动设置高度,但是我很纳闷,官方的可以这么做,为什么我的就不行?
参考链接:http://www.runoob.com/bootstrap/bootstrap-input-groups.html
BootStrap中关于input-group的问题(未解决)
标签:
原文地址:http://www.cnblogs.com/LiuChunfu/p/5107815.html