标签:
lientHeight
大部分浏览器对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,即然是指可看到内容的区域,滚动条不算在内。但要注意padding是算在内。其计算方式为clientHeight = topPadding + bottomPadding+ height - scrollbar.height。
offsetHeight
在IE6,IE7,IE8以及最新的的FF, Chrome中,在元素上都是offsetHeight = clientHeight + 滚动条 + 边框。
scrollHeight
scrollHeight是元素的padding加元素内容的高度。这个高度与滚动条无关,是内容的实际高度。
计算方式 :scrollHeight = topPadding + bottomPadding + 内容margix box的高度。
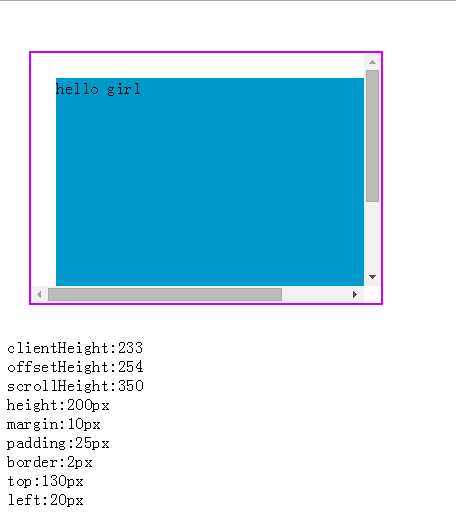
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> </style> </head> <body > <div id="d1" style="margin:10px;padding:25px;border:2px solid #C0F;width:300px;height:200px;position:absolute;left:20px;top:130px;overflow:auto"> <div style="background-color:#09C;width:400px;height:300px;">hello girl</div> </div> <script> var dd = document.getElementById("d1"); var str = "<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>"; str += "clientHeight:"+dd.clientHeight+"<br>"; str += "offsetHeight:"+dd.offsetHeight+"<br>"; str += "scrollHeight:"+dd.scrollHeight+"<br>"; str += "height:"+dd.style.height+"<br>"; str += "margin:"+dd.style.margin+"<br>"; str += "padding:"+dd.style.padding+"<br>"; str += "border:"+dd.style.borderWidth+"<br>"; str += "top:"+dd.style.top+"<br>"; str += "left:"+dd.style.left+"<br>"; document.body.innerHTML += str; </script> </body> </html>

clientHeight:可视区域的宽度,200+25+25 = 250;250-滚动条高度17 = 233;
offsetHeight:border围绕起来的高度包括border的高度;clientHeight+滚动条17+两个border高度4 = 254;
scrollHeight:子元素的高度+本身的padding高度 = 300+25+25 = 250;
offsetHeight和clientHeight和scrollHeight的区别
标签:
原文地址:http://www.cnblogs.com/pmx-pmx/p/5109227.html