标签:
1.$(:first).css()表示全局或局部全局的第一个,也就是表示单个元素
2.$(:first-child).css表示该元素上一级父级元素,的同类元素下的该元素,表示的同一个元素
举一个简单里子测试吧:
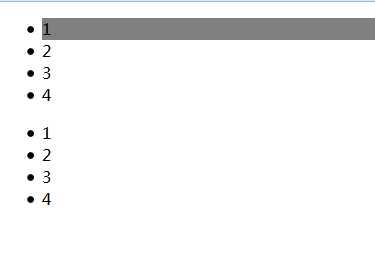
<script> $(function(){ $(‘ul li:first‘).css(‘background‘,‘gray‘) }) </script> <body> <div class="list"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>
显示效果:

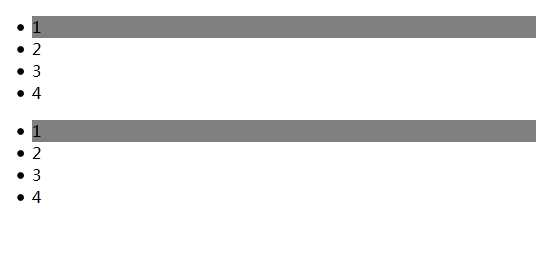
如果该为first-child测试,代码和效果如下:
$(‘ul li:first-child‘).css(‘background‘,‘gray‘);

另外在遍历中有first(),没有first-child
标签:
原文地址:http://www.cnblogs.com/liangcheng11/p/5111252.html