标签:
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。但是不知为什么这个插件没有自带双击事件。
本人经过多次测试,使用方法$(‘#tree‘).dblclick( function () {})和方法$(‘#tree‘).on(‘dblclick‘,function(){})都不起作用!百思不得其解。最后救助大神,问题解决了,但是好像不太优雅但最终还是可以交差了。
这个解决方案中使用到了bootstrap-treeview自带的两个事件"nodeSelected"和"nodeUnselected".如果在treeview的节点上双击一定会触发选中事件和取消选中事件,计算这两个时间的时间间隔就可以模拟出双击事件的效果了。双击事件每次点击鼠标左键的间隔,人为操作300毫秒足够。
具体代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/bootstrap.css" rel="stylesheet" /> </head> <body> <div id="tree" style="width: 400px;height: 1000px;margin-left: auto;margin-right: auto;"></div> <div id="testDate"></div> <script src="js/jquery.js"></script> <script src="js/bootstrap-treeview.js"></script> <script type="text/javascript"> //获取树形结构列表数据 function getTree() { var tree = [{ text: "Parent 1", nodes: [{ text: "Child 1", nodes: [{ text: "Grandchild 1" }, { text: "Grandchild 2" }] }, { text: "Child 2" }] }, { text: "Parent 2" }, { text: "Parent 3" }, { text: "Parent 4" }, { text: "Parent 5" }]; return tree; } //初始化树形结构列表 $(‘#tree‘).treeview({ data: getTree() }); //最后一次触发节点Id var lastSelectedNodeId = null; //最后一次触发时间 var lastSelectTime = null; //自定义业务方法 function customBusiness(data){ alert("双击获得节点名字: "+data.text); } function clickNode(event, data) { if (lastSelectedNodeId && lastSelectTime) { var time = new Date().getTime(); var t = time - lastSelectTime; if (lastSelectedNodeId == data.nodeId && t < 300) { customBusiness(data); } } lastSelectedNodeId = data.nodeId; lastSelectTime = new Date().getTime(); } //自定义双击事件 function customDblClickFun(){ //节点选中时触发 $(‘#tree‘).on(‘nodeSelected‘, function(event, data) { clickNode(event, data) }); //节点取消选中时触发 $(‘#tree‘).on(‘nodeUnselected‘, function(event, data) { clickNode(event, data) }); } $(‘#tree‘).dblclick( function () { alert("Hello World!"); }); $(document).ready(function() { //customDblClickFun(); }); </script> </body> </html>
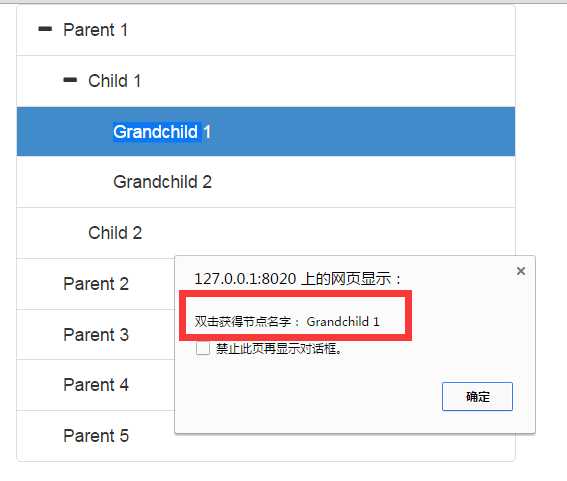
效果如下:

粗滤讲解:
最主要的全局变量:
lastSelectedNodeId,lastSelectedNodeId
最主要的方法:
clickNode()
上面这个方法主要用来判断选中事件和取消选中事件操作的目标是否是一个且时间间隔是否足够小。符合这两个条件客户就是想触发双击事件。可以再函数customBusiness中自定义业务逻辑。
最后描述下:本人这种解决方案一定不是最好的,可以相互交流。特意感谢下我们公司的牛人。
附加相关资源地址:
jQuery : http://jquery.com/
Bootstrap : http://v3.bootcss.com/
Bootstrap-treeview : http://www.htmleaf.com/jQuery/Menu-Navigation/201502141379.html
标签:
原文地址:http://www.cnblogs.com/chengxuyuanzhilu/p/5114155.html