标签:
今天在网上找到了一本非常好的书:《Ext江湖》,这本书是由大漠穷秋大神写的,刚看到这本书的时候,心里面的那个激动劲啊,本来原先的时候心里面就一直念叨着想要学习Ext,但是苦于找不到好的资料。现在就好像发现了新大陆一样,于是我马上就把他download下来,不到半个小时,我开始犯迷糊了,对于我这样一个刚接触javascript差不多半年的人来说,看着里面写的有些地方还有点困难,怎么可以呢!!!是吧。但是事实就是这样,自己也不能放弃,大不了就多花点时间吗,多大点事情儿。可怜我后面又要长时间的处于Ext的煎熬之中了,诶,不说了,开始今天的学习。
第一章:变量、对象、数组
这些都还是比较基础的东西,就不多花时间去记录了。但是这里还是有一个Ext.apply()。
var p1={name:‘李四‘,age:22};
var p2={};
Ext.apply(p2,p1);
console.log(p2);

第二章:关于DOM
DOM(document object model)文档对象模型,每次写一个网页的时候,关于DOM的东西都是写的非常多的。但是最基础的莫过于访问HTML节点,这里面包括的方法就多了。原生的方法主要有什么:document.getElementById()这个想必也是大家最经常用到的,还有document.getElementsByTagName(),document.getElementsByClassName(),document.getElementsByName()等等还是有那么几个的,这里我就不一一列举了,但是对于我个人喜欢用的还是要说下document.querySelector(),document.querySelectorAll(),这里说道Ext,就先要说下Ext.get(),Ext.fly(),Ext.getDom()等这几个方法。
<div id="myDiv">我有一只小毛驴,我从来也不骑。</div>
<button id="btn">click me</button>
<div id="wel" style="width: 100px;height: 100px;">我来到你的城市</div>
<script>
var el=Ext.getDom(‘myDiv‘);
console.log(el);
el=Ext.get(‘myDiv‘);
console.log(el);
console.log(el.dom);
el=Ext.fly(‘myDiv‘);
console.log(el);
Ext.get(‘btn‘).on({‘click‘:function(){
el.setStyle(‘backgroundColor‘,‘gray‘);
el.highlight();
}
});
</script>
这里的Ext.get(),Ext.fly(),Ext.getDom()三者返回的分别是Element对象、Element对象还有DOM对象。然后Element对象可以通过el.dom转换为DOM对象,DOM对象可以通过Ext.get(d)转换为Element对象。
var d=document.getElementById(‘myDiv‘);
var e=Ext.get(d);
console.log(d); //DOM对象
console.log(Ext.get(d)); //Ext.Element对象
console.log(Ext.get(d).dom); //DOM对象
console.log(Ext.get([‘myDiv‘,‘wel‘])); //可以给Ext.get()传递一个数组,Ext.get()会把这个数组里面的元素当成CSS选择器,然后利用这些选择器去查找元素
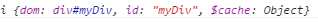
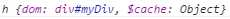
关于Ext.get(),Ext.fly()这两个呢,首先他们返回的结果中Ext.get()是含有id属性的,而Ext.fly()这个并没有。
 这个是Ext.get()返回的结果。
这个是Ext.get()返回的结果。
 这是Ext.fly()返回的结果。
这是Ext.fly()返回的结果。
另外他们的区别主要可不是这一点点的,不然既然有了Ext.get()那为什么还会出来一个Ext.fly()呢,Ext.get()的源代码解析,可以看到,他的核心思路是"缓存机制",当多次尝试get()同一个html元素的时候,只有第一次会创建Ext.Element对象,而后续的所有get()都是从缓存EC中获取的,如果我们反复的用Ext.get()获取不同的元素,那么这个EC所占用的内存将会越来越大,所以如果我们获取一个元素仅仅只是为了进行一个比较简单的操作,后面也不会多次获取相同的元素,就不要用Ext.get()来浪费内存,所以这里又会有一个轻量级的Ext.fly()方法来获取元素。
关于Ext.DomHeper,我们可以用到的方法有Ext.DomHelper.append(),Ext.DomHelper.insertHtml()来插入元素。
先说Ext.DomHelper.append()这里有两种方法,分别是js对象方法和使用标签片段插入。
//js对象方法
var obj={
tag : ‘ul‘,
children : [
{tag : ‘li‘,html : ‘<button>关关雎鸠</button>‘},
{tag : ‘li‘,html : ‘<button>在河之洲</button>‘},
{tag : ‘li‘,html : ‘<button>窈窕淑女</button>‘},
{tag : ‘li‘,html : ‘<button>君子好逑</button>‘}
]
};
// 使用标签片段插入
var str=‘<ul><li>关关雎鸠</li><li>在河之洲</li><li>窈窕淑女</li><li>君子好逑</li></ul>‘;
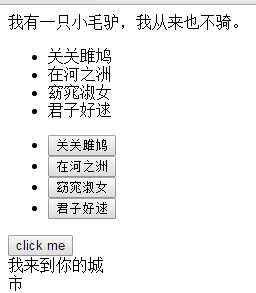
Ext.DomHelper.append(‘myDiv‘,str);
Ext.DomHelper.append(‘myDiv‘,obj);

使用Ext.DomHelper.insertHtml方法插入
var obj1={
tag : ‘div‘,
children: [
{tag : ‘a‘,href : ‘#‘, html : ‘人生若只如初见‘},
{tag : ‘a‘,href : ‘#‘, html : ‘何事秋风悲画扇‘}
]
};
var str1=‘<div><a href="#">人生若只如初见</a><a href="#">何事秋风悲画扇</a></div>‘
// insertHtml方法不能使用js对象方法插入,会在页面上直接显示[object Object]
Ext.DomHelper.insertHtml(‘beforeBegin‘,Ext.getDom("myDiv"),obj1);
Ext.DomHelper.insertHtml(‘afterBegin‘,Ext.getDom("myDiv"),obj1);
Ext.DomHelper.insertHtml(‘beforeEnd‘,Ext.getDom("myDiv"),str1);
Ext.DomHelper.insertHtml(‘afterEnd‘,Ext.getDom("myDiv"),str1);
//用afterEnd新插入的div就变为了myDiv的兄弟元素,不再是子节点了
这里有两点需要注意:
1、
insertHtml方法不能使用js对象方法插入,会在页面上直接显示[object Object]

2、
用afterEnd新插入的div就变为了myDiv的兄弟元素,不再是子节点了

然后关于beforeBegin、afterBegin、beforeEnd、afterEnd这四个可以这样来理解。
[位置一]<div>[位置二]这里是其他内容[位置三]</div>[位置四]
beforeBegin、afterBegin、beforeEnd、afterEnd分别对应位置一到位置四
然后关于Ext.DomHelper.overwrite(),该方法覆盖myDiv里面的所有内容,并不会吧标签也整个覆盖掉。
然后就是Ext.query()获取节点了,也没什么好说的,直接附上代码了。
console.log(Ext.query(‘button‘));//Ext.query()是Ext.DomQuery.select的快捷方式
console.log(Ext.query(‘button:first-child‘));//获取了文档中所有以button为第一个子元素的button
var li=Ext.query(‘li:even‘);
Ext.each(li,function(b){
b.style.background=‘#ff0‘;
});
模板覆盖:
var tpl=Ext.DomHelper.createTemplate(‘<li>{content}</li>‘);
tpl.overwrite(‘myDiv‘,{content:‘劝君莫作独醒人,烂醉花间应有数‘});
另外还有一个Ext.DomQuery.selectNode。
Ext.DomQuery.selectNode(‘div{width="100px"}‘).style.color=‘red‘;
Ext.DomQuery.selectNode()与Ext.getDom获得的都是DOM对象。
另外还有一个el.setStyle()可以为某个元素设置单独的样式属性值。
el.setStyle(‘backgroundColor‘,‘gray‘);
好了,今天就到这里。明天再继续。我的闯荡Ext的生涯终于前进了第一步!!!
标签:
原文地址:http://www.cnblogs.com/ww-ervin-72/p/5114258.html