标签:
原先用的 alert 样式 不好看,然后就手动写了 一个 div 仿 alert ,仅实现 简单的 弹出 关闭(还有一个思路是 dialog)
现在发现的问题是 不能像 原生的 alert 一样, 实现 弹出框之后 无法点击 页面 其他 内容 。想法是 加 一个 背后的div 浮层 实现 ,待完善。
js 代码

var alertflage = 1; function alertOK(message, BtnText,ImgType) { if (alertflage != 0) { alertflage = 0; $("<div id=‘mav‘ class=‘alert‘><div id=‘alertDiv‘ class=‘alertDivcs‘><div style=‘ height: 35px;width:100%;‘><div id=‘close‘ class=‘closeAlert‘ >×</div></div><div class=‘balert‘> <div id=‘content‘ style=‘top: 0;height:95px;‘><div id= ‘ImgOK‘ class=‘ImgOK‘></div><div id=‘contents‘ class=‘contents‘></div></div><div class =‘Bottomdiv‘><input id=‘btnOK‘ class=‘btnOK‘ type=‘button‘ value=" + BtnText + " /></div></div></div></div>").appendTo($("body")); $("#close").live("click", function () { $(".alert").find("div").andSelf().remove(); alertflage = 1; return false; }); if (ImgType == 2) { $("#ImgOK").append("<img class=‘imgpic‘ src=‘../../Content/Images/ok.png‘ />") } else if (ImgType == 3) { $("#ImgOK").append("<img class=‘imgpic‘ src=‘../../Content/Images/ok.png‘ />") } $("#contents").html("<div class=‘alertMessage‘>" + message + "</div>"); $("#btnOK").live("click", function () { $(".alert").find("div").andSelf().remove(); alertflage = 1; return true; }); } }
Css 代码

.alert { background-color: #fff; position: fixed; /*filter: Alpha(Opacity="50",FinishOpacity="75",2);*/ z-index: 9999999999999999999999; border: 1px solid #999; width: 360px; height: 200px; top: 200px; left: 40%; cursor:pointer; } .balert { font-weight: normal; font-size:14px; font-family:Arial; /*height: 250px; background-color: lightGray;*/ } .alertDiv { position: absolute; height: 100%; } .alertDivcs { width: 360px; margin: 0 auto; height: 200px; background-color:#fff; } .ImgOK { width: 60px; float: left; margin-left: 80px; } .contents { width: 220px; float: left; } .alertMessage { width: 220px; word-wrap: break-word; overflow: hidden; margin-top: 20px; /*text-align: center;*/ word-break: break-all; } .btnOK { width: 120px; margin-top: 20px; margin-left: 230px; height:30px; } .btnOK:hover { border-color: #0078d7; cursor:pointer; } .Bottomdiv { bottom: 0; height: 69px; background-color: #f0f0f0; text-align: center; } .closeAlert { float: right; /*font-weight: bold;*/ font-size: 35px; margin-right: 10px; } .imgpic { width: 60px; height: 60px; }
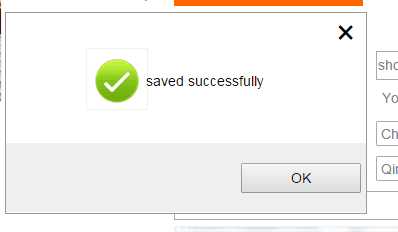
效果图

标签:
原文地址:http://www.cnblogs.com/lfyy/p/5115318.html