标签:
首先需要到导入echatrs.js文件
<script src="dist/echarts.js"></script>
路径配置
require.config({ paths: { // 当前文件下的文件名(放有echarts.js文件) echarts: ‘echarts‘ } });
使用
require( [ // 必须为echarts ‘echarts‘, // 当前文件下的chart下的bar.js模块 ‘echarts/chart/bar‘ // 在echarts的基础上加载柱状图bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById(‘main‘),‘macarons‘); var option = { 加载的内容......... }; // 为echarts对象加载数据 myChart.setOption(option); } );
详细代码如下:



<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px;"></div>
<!-- ECharts单文件引入 -->
<script src="echarts/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
// 当前文件下的文件名(放有echarts.js文件)
echarts: ‘echarts‘
}
});
// 使用
require(
[
‘echarts/echarts‘,
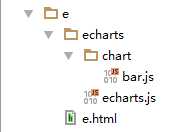
// 当前文件下的chart下的bar.js模块
‘echarts/chart/bar‘ // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById(‘main‘),‘macarons‘);
var option = {
// 气泡提示框,常用于展现更详细的数据
tooltip: {
show: true
},
// 图例,表述数据和图形的关联
legend: {
data:[‘销量‘, ‘降水量‘]
},
calculable: true,
// 辅助工具箱,辅助功能,如添加标线,框选缩放等
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
// 直角坐标系中的横轴,通常并默认为类目型
xAxis : [
{
type : ‘category‘,
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
// 直角坐标系中的纵轴,通常并默认为数值型
yAxis : [
{
type : ‘value‘
}
],
// series(直角系)
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
标签:
原文地址:http://www.cnblogs.com/zsy0712/p/5116533.html