标签:style blog http os 文件 width
view参数
@csrf_exempt
def before_upload_avatar(request):
before = True
return render_to_response(‘accounts/before_upload_avatar.html‘,
{‘before‘: before},
context_instance=RequestContext(request))
配置的url(r‘^upload_avatar/$‘, views.before_upload_avatar, name=‘prepare_upload‘),
在html中写
{% extends "base2.html" %}
{% block head_css %}
<link href="/static/media/css/register.css?v=0.9" rel="stylesheet" type="text/css" />
{% endblock %}
{% block content %}
<div class="change_avatar">
<h4>请选择头像上传</h4>
<form enctype="multipart/form-data" method="POST" action="{% url ‘accounts:uploaded‘ %}">
<input type="file" name="select"/>
<button>Submit</button>
</form>
{% if not before %}
{% if error %}
error info:
{% for info in error %}
<h3>{{ info }}</h3>
{% endfor %}
{% endif %}
{% if not error %}
<img src="{{ path }}" width="128" height="128">
{% endif %}
{% endif %}
</div>
{% endblock %}

选择好文件点击submit后提交到accounts中的uploaded处理


关键注释:
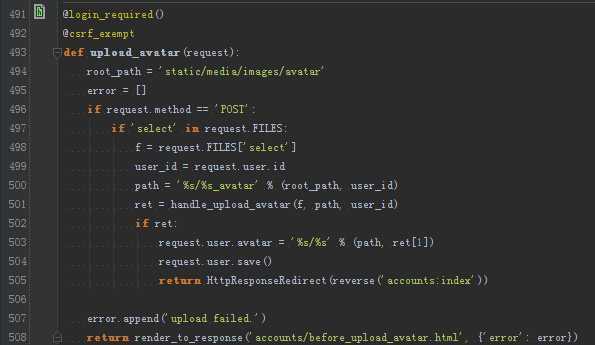
491、492:装饰器:需要登录,免去post的csrf验证
497:判断是否选定文件
498:获得上传文件
500:设定图片路径
501:获得ret,用handle_upload_avatar处理

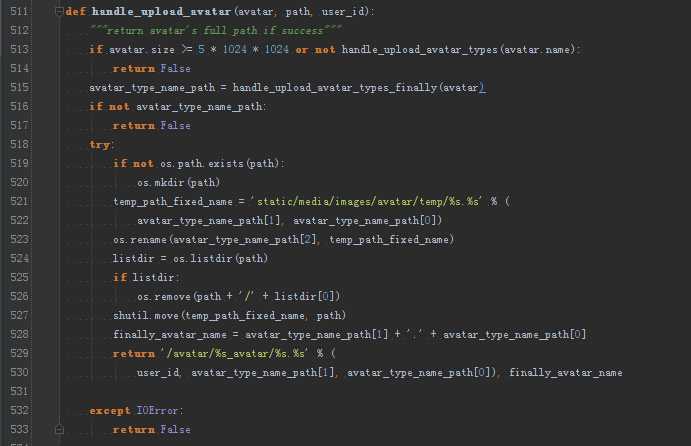
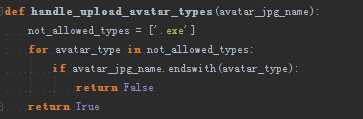
513:设定文件不能大于5M以及文件不能是exe格式文件。
515:对头像进行处理,返回一个List
519,520:假设路径不存在,创建目录
521-523:对文件重命名
524-526:移除原先头像
527:将新文件拷贝过去
530:返回页面


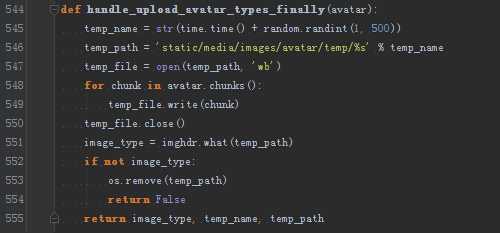
545:设置temp_nane,用时间和随机数来命名
546:设置temp_path
547:打开temp_path并对其进行读写
548,549:将头像上传到这个路径
551:获取上传图片类型例如jpg,png等
552-554:假如不是图片类型文件,移除文件并报错
555:返回1,文件类型,2,temp_name,3,temp_path
django中上传图片的写法(转),布布扣,bubuko.com
标签:style blog http os 文件 width
原文地址:http://www.cnblogs.com/qingjun/p/3862417.html