标签:
一:实现自定义view,在.h,.m文件中代码如下:
#import <UIKit/UIKit.h> @class ZLLockView; @protocol ZLLockViewDelegate <NSObject> - (void)lockView:(ZLLockView *)lockView didSelectedPwd: (NSString *)pwd; @end @interface ZLLockView : UIView @property (nonatomic, weak) id<ZLLockViewDelegate> delegate; @end
// // ZLLockView.m // 手势解锁demo实现 // // Created by Mac on 16/1/9. // Copyright © 2016年 Mac. All rights reserved. // #import "ZLLockView.h" @interface ZLLockView() @property (nonatomic, strong) NSMutableArray *btnsSelected; @property (nonatomic, assign) CGPoint lastPoint; @end @implementation ZLLockView - (NSMutableArray *)btnsSelected { if (!_btnsSelected) { _btnsSelected = [NSMutableArray array]; } return _btnsSelected; } - (instancetype)init { if (self = [super init]) { [self setBtn]; } return self; } - (void)setBtn { for (int i = 0; i < 9; i ++) { UIButton *btn = [[UIButton alloc] init]; btn.tag = i; [btn setImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal]; [btn setImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateSelected]; btn.userInteractionEnabled = NO; [self addSubview:btn]; } } // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = 7; path.lineCapStyle = kCGLineCapRound; path.lineJoinStyle = kCGLineJoinRound; [[UIColor blueColor] set]; NSInteger count = self.btnsSelected.count; if (count ==0)return; for (NSInteger i = 0; i < count; i ++) { UIButton *btn = self.btnsSelected[i]; if (i == 0) { [path moveToPoint:btn.center]; }else{ [path addLineToPoint:btn.center]; } } [path addLineToPoint:self.lastPoint]; [path stroke]; } - (void)layoutSubviews { CGFloat btnW = 74; CGFloat btnH = 74; // 间距 CGFloat padding = (self.frame.size.width - btnW * 3) / 4; NSInteger count = self.subviews.count; for (NSInteger i = 0; i < count; i ++) { UIButton *btn = self.subviews[i]; // 当前按钮所处的列 NSInteger column = i % 3; // 计算btn的x值 CGFloat btnX = (column+1) * padding + column * btnW; // 当前按钮所处的行 CGFloat row = i / 3; CGFloat btnY = (row+1) * padding + row * btnW; btn.frame = CGRectMake(btnX, btnY, btnW, btnH); } } - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { [self touchesMoved:touches withEvent:event]; } - (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { // 获取当前点 UITouch *touch = [touches anyObject]; CGPoint location = [touch locationInView:touch.view]; // 判断在不在范围内 for (UIButton *btn in self.subviews) { if (CGRectContainsPoint(btn.frame, location)) {//判断获得的点在不在范围内 //将选中的按钮放在数组里 if (btn.selected == NO) { [self.btnsSelected addObject:btn]; } [btn setSelected:YES]; } else self.lastPoint = location; } [self setNeedsDisplay]; } - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { NSMutableString *pwd = [NSMutableString string]; for (UIButton *btn in self.btnsSelected) { [btn setSelected:NO]; //拼接选中按钮的索引 [pwd appendFormat:@"%ld",btn.tag]; [self setNeedsDisplay]; } [self.btnsSelected removeAllObjects]; NSLog(@"%@",pwd); [self.delegate lockView:self didSelectedPwd:pwd]; } @end
二:在控制器中实现代理方法,代码如下:
// // ViewController.m // 手势解锁demo实现 // // Created by Mac on 16/1/9. // Copyright © 2016年 Mac. All rights reserved. // #import "ViewController.h" #import "ZLLockView.h" #import "MBProgressHUD+CZ.h" @interface ViewController ()<ZLLockViewDelegate> @property (nonatomic, strong) ZLLockView *lockView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"Home_refresh_bg"]]; // Do any additional setup after loading the view, typically from a nib. ZLLockView *lockView = [[ZLLockView alloc] init]; CGFloat screenW = [UIScreen mainScreen].bounds.size.width; lockView.frame = CGRectMake(0, 0, screenW, screenW); lockView.center = self.view.center; lockView.backgroundColor = [UIColor clearColor]; [self.view addSubview:lockView]; self.lockView = lockView; lockView.delegate = self; } - (void) lockView:(ZLLockView *)lockView didSelectedPwd:(NSString *)pwd { if ([pwd isEqual:@"012345678"]) { [MBProgressHUD showMessage:@"密码正确!"]; [self.lockView removeFromSuperview]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [MBProgressHUD hideHUD]; }); }else{ [MBProgressHUD showMessage:@"密码错误!"]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [MBProgressHUD hideHUD]; }); } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
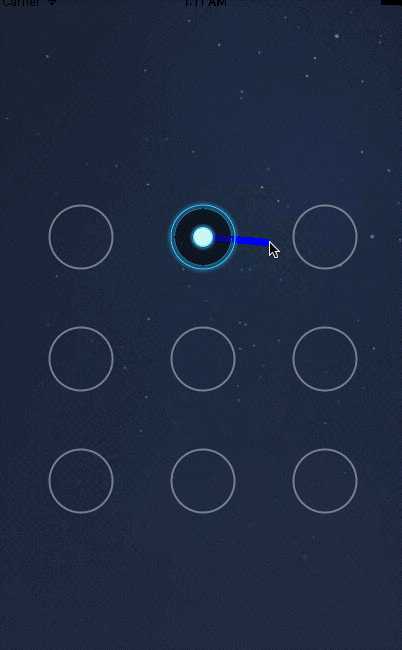
三:效果:

标签:
原文地址:http://www.cnblogs.com/BJTUzhengli/p/5117670.html