标签:
工作生活都用百度比较多,毕竟它是目前为止感觉最好的国内PC搜索引擎。我纵使已经差不多炼成了一眼过滤广告的眼力,但始终觉得碍眼,感觉还是写个插件把它屏蔽了吧。这个插件开发的门槛其实非常低,只是一开始做不知道哪里查插件开发的资料才折腾了半天。
1、推广链接有三种:上部无底色,上部有底色和下部有底色;通常是一开始上部的广告是无底色的,刷新多几次后就会变成有底色;
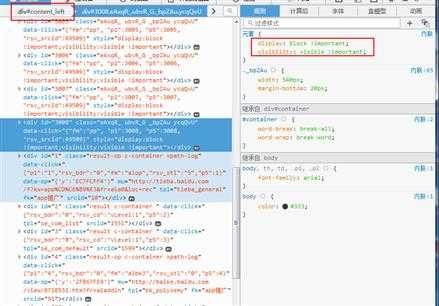
2、查看CSS可以看到,主搜索结果和广告都在一个id为content_left的div容器里(见图左上方红框);每一个搜索结果都是一个div,广告的di会从3000开始排下去,而正常搜索结果的id是从1开始排下去,而下部有底色的推广id为clone,这样看来从id不是很好识别广告;再看class,每条广告的div都会有几个随机名称的class,而正常搜索结果都有c-container这样一个class,这应该是一个很好的突破点;
3、再想想屏蔽方式,一个方案是JS,一个方案是CSS。如果是JS的话,在页面未加载完全之前广告还是会显示一定时间,而且还要处理点搜索按钮Ajax页面不刷新时屏蔽以及可能其它一些情况,感觉是有点麻烦而且主要是使用体验不够好。另一个方案CSS,CSS的渲染速度很快,那就看看可以用得上的CSS有哪些吧,百度页面为了阻止广告被隐藏自身有设置了两个!important级别的内联CSS(优先级最最高了)。

| CSS属性 | 优缺点分析 | 页面本身CSS | 结果 |
| display:none; | 最直接最理想的隐藏 | display: block !important; | X 用不了 |
| visibility:hidden; | 也是非常理想的 | visibility: visible !important; | X 用不了 |
| opacity:0; | 看不见但占位还在,而且还可以点击 | 乄 不理想 | |
| transform: rotateX(90deg); | 看不见但占位还在,不可点击 | 乄 还行 |
|
| height:0; overflow:hidden; | 看不见也不会有占位 | √ 就它了 |
Ctrl+S保存单页到本地,然后直接在浏览器中打开。然后用Notepad++编辑页面代码,插入下面的代码
<style> #content_left>div:not(.c-container) { height: 0; overflow: hidden; } </style>
果然可以屏蔽,但还是有一些空隙,原来是每条广告还有20px的margin-bottom,再加一条设为0就好了。
在度娘上和博客园上找了几篇写Chrome插件的,但还是看得云里雾里,弄得各种报错,毕竟第一次弄,而Chrome插件的官方文档网页居然打不开(FQ了也打不开)。折腾了一个下午搞不定,晚上在某乎看到了说某数字公司的浏览器插件开发文档,总算是明白了,三两下搞定。总共两个代码文件,一个图标文件(非必需)。贴上代码给大家瞧瞧吧:
manifest.json
{ "manifest_version":2, "name":"clear BD", "description":"baidu search no AD", "version":"1.0", "icons": {"128":"icon.png"}, "permissions":[ "*://www.baidu.com/*" ], "content_scripts": [{ "matches": ["*://www.baidu.com/*"], "css": ["noad.css"] }] }
noad.css
#content_left>div:not(.c-container) { height: 0; overflow: hidden; margin-bottom: 0; } #content_left>div.leftBlock, .hit_top_new { height: auto; /* overflow: auto; margin-bottom: auto;*/ }
福利→_→ 插件安装包下载(解压后为*.crx格式,同样适用于所有使用Chrome核的国内浏览器,不适用于火狐,安装方法自行度娘)
标签:
原文地址:http://www.cnblogs.com/batsing/p/5117680.html