标签:

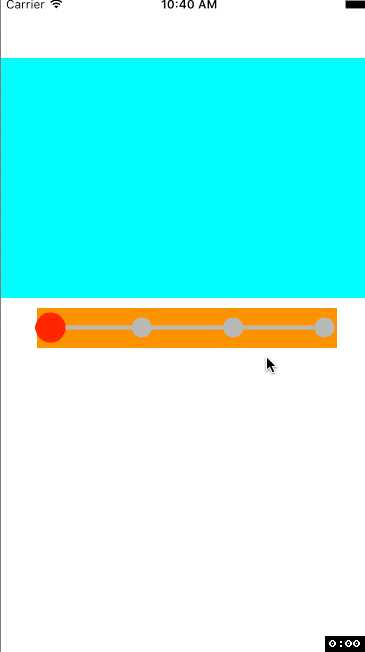
分三部分实现,在drawrect方法里画出灰色背景,根据pageCount创建对应个数的dotView放置在对应位置,并隐藏,创建一个CAShapeView类型的layer,根据scrollView的偏移量 构建贝塞尔曲线,画出红色线条,以及形变的大圆。
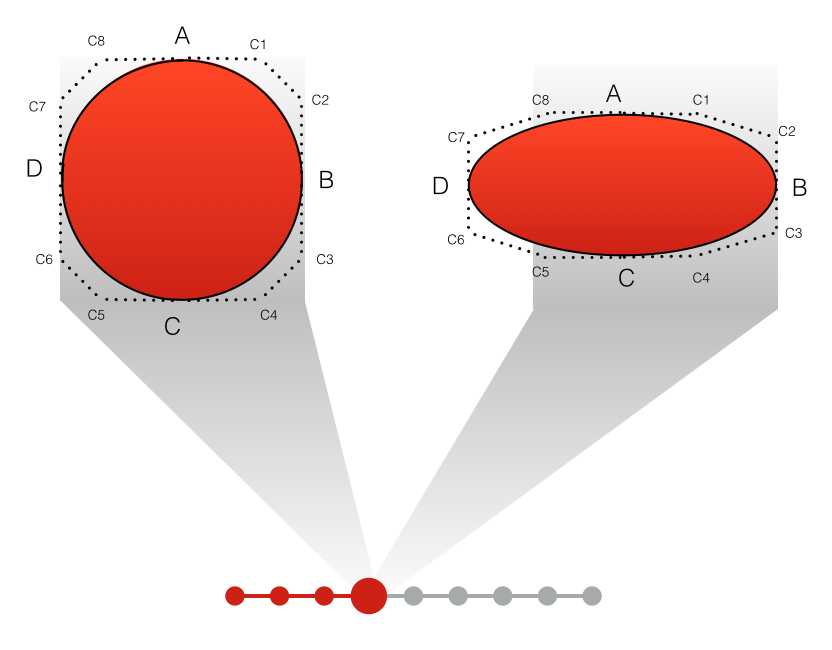
大圆的形变以及构建思路:
 (图引用自:http://kittenyang.com/deformationandgooey/)
(图引用自:http://kittenyang.com/deformationandgooey/)
下面就是构建A、B、C、D、c1、c2、c3、c4、c5、c6、c7、c8这些点,给A、B、C、D、四个点,一个关于contentOffset的形变量,以达到园形变的效果。value = (半径 * 比例)*形变因素,其中形变因素于contentOffset相关(在滑动一个页面时会形成这样的关系:0~0.5~0);CGFloat factor = MIN(0.5, MAX(0, (ABS(scrollView.contentOffset.x - last) / scrollView.frame.size.width)));,构建好点后,根据偏移量,更新点的坐标,生成新的贝塞尔曲线,便生成形变的 圆了。
下面是部分代码:
/** 根据scrollView 更新贝塞尔曲线 */ - (void)updateDotLayerScrollView:(UIScrollView *)scrollView{ // 判断滑动方向 BOOL left = (scrollView.contentOffset.x - self.lastOffsetX) >= 0?YES:NO; // 向左滑动就显示dotView if (left) { [self setDotViewShowWithScrollView:scrollView]; } CGPoint dotCenter = [self calculateDotCenterWithScrollView:scrollView]; // 计算当前偏移量的 归属地(超过一半 就归属后者,反之前者) int count = (int)(scrollView.contentOffset.x / scrollView.frame.size.width+0.5); // 根据count 计算归属地 的偏移量 CGFloat last = scrollView.frame.size.width * count; CGFloat factor = MIN(0.5, MAX(0, (ABS(scrollView.contentOffset.x - last) / scrollView.frame.size.width))); // extra 是 A、B、C、D四点的 位移量,跟factor有关。而factor跟contentOffset相关,其关系为0~0.5~0; CGFloat extra = self.SeletedDotRadiu * 4 / 5 * factor; // 构成贝塞尔曲线的相关点 的计算 A = CGPointMake(dotCenter.x, dotCenter.y - self.SeletedDotRadiu+extra); B = CGPointMake(left?(dotCenter.x+self.SeletedDotRadiu):(dotCenter.x+self.SeletedDotRadiu+extra * 2), dotCenter.y); C = CGPointMake(dotCenter.x, dotCenter.y+self.SeletedDotRadiu-extra); D = CGPointMake(left?(dotCenter.x-self.SeletedDotRadiu-extra*2):(dotCenter.x-self.SeletedDotRadiu), dotCenter.y); // 1.8 的得来应该是能计算出来的,不过不知道咋算,试出来 CGFloat offset = self.SeletedDotRadiu / 1.8; c1 = CGPointMake(A.x + offset, A.y); c2 = CGPointMake(B.x, B.y - offset); c3 = CGPointMake(B.x, B.y + offset); c4 = CGPointMake(C.x + offset, C.y); c5 = CGPointMake(C.x - offset, C.y); c6 = CGPointMake(D.x, D.y + offset); c7 = CGPointMake(D.x, D.y - offset); c8 = CGPointMake(A.x - offset, A.y); UIBezierPath* ovalPath = [UIBezierPath bezierPath]; CGPoint startPoint = CGPointMake(self.SeletedDotRadiu, CGRectGetHeight(self.frame) / 2.0); [ovalPath moveToPoint: startPoint]; [ovalPath addLineToPoint:D]; [ovalPath addCurveToPoint:C controlPoint1:c6 controlPoint2:c5]; [ovalPath addCurveToPoint:B controlPoint1:c4 controlPoint2:c3]; [ovalPath addCurveToPoint:A controlPoint1:c2 controlPoint2:c1]; [ovalPath addCurveToPoint:D controlPoint1:c8 controlPoint2:c7]; [ovalPath closePath]; self.dotLayer.path = ovalPath.CGPath; self.lastOffsetX = scrollView.contentOffset.x; }
drawRect 方法:
/** 画初始 的背景 */ - (void)drawRect:(CGRect)rect { // 控件垂直方向中心 CGFloat verticalCenter = rect.size.height / 2.0; // 圆点 半径 CGFloat dotR = self.dotRadiu; // 选中圆点 半径 CGFloat selectedDotR = self.SeletedDotRadiu; // 圆心距离 CGFloat distanceCenter = (rect.size.width - 2 * selectedDotR) / (self.pageCount - 1); UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(selectedDotR, (rect.size.height - self.lineWidth) / 2.0, rect.size.width - 2 * selectedDotR, self.lineWidth)]; [self.color setFill]; for (int i = 0; i < self.pageCount; i++) { UIBezierPath *dotPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(selectedDotR + distanceCenter * i, verticalCenter) radius:dotR startAngle:0 endAngle:M_PI * 2 clockwise:YES]; [path appendPath:dotPath]; } [path fill]; }
完整代码:http://pan.baidu.com/s/1i4y78gt
标签:
原文地址:http://www.cnblogs.com/CyanStone/p/5123759.html