标签:
注意:
1.若该元素为块级元素,则其伪元素的宽高继承自该元素。
2.若想对文字位置调整,可对其设置box-sizing: border-box,再通过padding来调整位置。
3.还可对伪元素设置背景图片,并通过设置background-position为百分数,使背景图片在蒙层内调整位置。
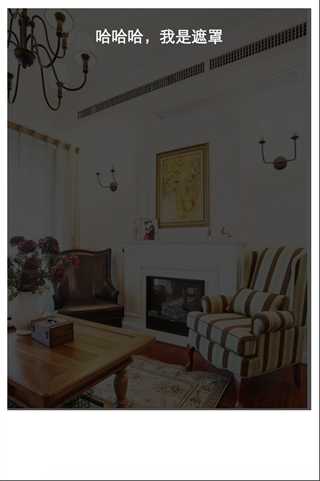
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta name="format-detection" content="telephone=no"> <script src="/zepto.js"></script> <title></title> <style> img { height: 400px; } .element{ position: relative; } .element:after { content: "哈哈哈,我是遮罩"; position: absolute; top:0; left:0; width: 100%; height:100%; box-sizing: border-box; padding: 20px; background-color: rgba(0,0,0,.7); color:#fff; text-align: center; } </style> </head> <body> <div class="element"> <img src="http://tgi13.jia.com/115/551/15551388.jpg"/> </div> <script> $(‘div‘).on(‘click‘,function(){ $(‘div‘).toggleClass(‘element‘); }); </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/mywaystrech/p/5125206.html