标签:

网上搜的一些代码超级复杂,这里给大家一个简单的代码, 小白的我不喜欢太复杂的代码。
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate,UIActionSheetDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UITableView *demoTab = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped];
demoTab.delegate = self;
demoTab.dataSource = self;
[self.view addSubview:demoTab];
// Do any additional setup after loading the view, typically from a nib.
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *iden = @"iden";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];
if (cell==nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:iden];
}
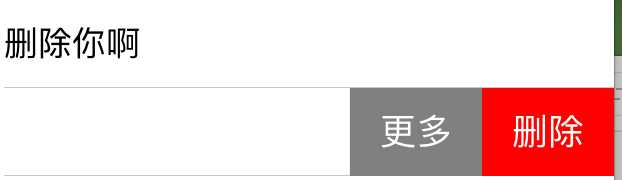
cell.textLabel.text = @"删除你啊";
return cell;
}
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"d");
}
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleDelete;
}
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewRowAction *layTopRowAction1 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"删除");
[tableView setEditing:YES animated:YES];
}];
layTopRowAction1.backgroundColor = [UIColor redColor];
UITableViewRowAction *layTopRowAction2 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDestructive title:@"更多" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"更多");
UIActionSheet *actionSheet = [[UIActionSheet alloc]
initWithTitle:nil
delegate:self
cancelButtonTitle:@"取消"
destructiveButtonTitle:nil
otherButtonTitles:@"创建待办", @"标为未读", @"标为红旗", @"移动", @"这是垃圾邮件",nil];
actionSheet.actionSheetStyle = UIBarStyleBlackOpaque;
[actionSheet showInView:self.view];
[tableView setEditing:YES animated:YES];
}];
layTopRowAction2.backgroundColor = [UIColor grayColor];
NSArray *arr = @[layTopRowAction1,layTopRowAction2];
return arr;
}
-(void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
{
switch (buttonIndex) {
case 0:NSLog(@"创建待办");
break;
case 1:NSLog(@"标为未读");
break;
case 2:NSLog(@"标为红旗");
break;
case 3:NSLog(@"移动");
break;
case 4:NSLog(@"这是垃圾邮件");
break;
case 5:NSLog(@"取消");
break;
}
}
标签:
原文地址:http://www.cnblogs.com/godlovexq/p/5126578.html