标签:
HTML代码
<div class="img-contrainer"> <div class="img-illpart"> <img src="luck0.jpg" class="show" alt=""> <img src="luck0.jpg" class="ill" alt=""> </div> </div>
1、设置容器(img-contrainer)样式,并设置图片虚容器(img-illpart)样式
.img-contrainer{ width: 400px; height: 300px; border: 1px solid #cecece; margin:20px auto; position: relative; } .img-illpart{ width: 100%; position: absolute; left:50%; top:50%; border:1px solid orange; } .img-illpart img{ width: 100%; }
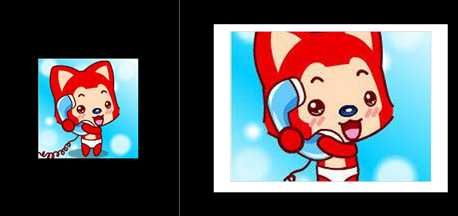
样式如下图

2、设置img(show)样式,会使样式为show的图片处于容器正中
.img-illpart img.show{ position: absolute; left:-50%; top:-50%; }
样式效果如下

3、将img(ill)设为不可见,为了方便展示的边框去掉就大功告成了
.img-illpart img.ill{ visibility: hidden; }
效果如下图

4、看看不能类型的图片效果,有点缺陷就是小图会被拉伸


标签:
原文地址:http://www.cnblogs.com/winfred4633/p/5127193.html