标签:
背景:
谈起HTTP调试代理工具, 很多人第一反应就会提到Fiddler. 可惜Fiddler由C#编写, 对Mac电脑的支持并不友好(存在Mac版Fiddler--mono fiddler, 不过不受推崇).
那Mac电脑的使用者, 如何使用HTTP调试工具呢?
一. 借用虚拟机安装windows系统.
二. 寻找Fiddler在Mac电脑中的替代品.
本文谈谈第二种思路--Charles, 并介绍其的安装和配置, 并拦截一个具体的案例来验证.
Charles简介:
Charles是类似于Fiddler的HTTP调试代理工具, 其是由Java编写的, 因此其跨平台性备受推荐.

Charles安装:
Charles的官网如下: http://www.charlesproxy.com/.
安装过程相对简单, 不过在首次使用时, 往往遇到依赖 Java 6版本的问题.

习惯windows的朋友, 肯定会疑惑: 安装了更高版本的JDK, 为何还会向下依赖低版本的JDK呢?
这个问题, 不光Charles使用时会遇到, 很多其他软件也会出现类似的场景.
所幸的是, 解决方案是一致: Java for OS X.
Charles的配置:
Charles的可视化做得不错, 功能非常的直观.
其有两种模式: structure(按站点)和sequence(按时序).

不过重要的配置项, 大致如下:
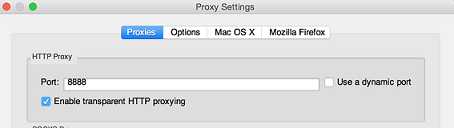
1). 默认的http代理端口
菜单子目录导航: Proxy->Proxy Settings

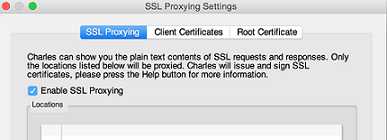
2). 激活https代理
菜单子目录导航: Proxy->SSL Proxying Settings

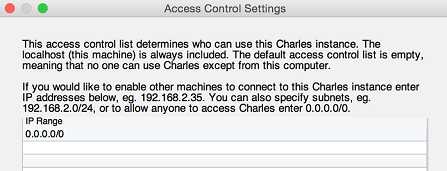
3). 访问控制(允许远程访问)
菜单子目录导航: Proxy->Access Control Settings

正如其描述的, 如果在局域网内, 则设定子网IP/掩码. 当然也可以泛用0.0.0.0/0表示接受一切远程连接.
4). 请求过滤
请求过滤这个功能, 非常的常用.
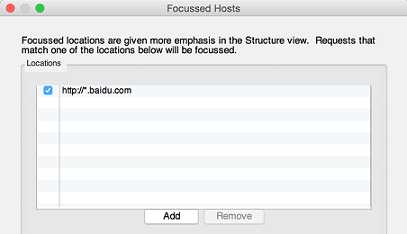
a) Focused Host来配置
菜单子目录导航: View->Focussed Hosts
其并非真正的过滤, 而是把未满足规则的请求单独归为一类.

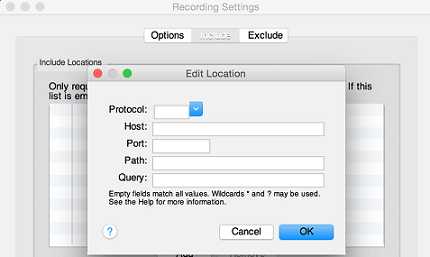
b) Record Settings来配置
菜单子目录导航: Proxy->Recording Settings

若要具体的了解其其他配置项, 建议查阅<<iOS开发工具——网络封包分析工具Charles>>和<<charles使用教程指南>>, 毕竟是工具, 遇到问题在调研其功能和设置, 是完全来得及的.
移动端App Http拦截:
对于移动端App的拦截, 只需配置Http代理即可. 大前提是, 无论是手机真机, 还是模拟器, 其和Http代理服务器能互相直连即可.
如果因各种原因直连不通, 可以借助PC电脑构建一个wifi热点(Mac电脑如何共享WIFI热点). 手机选择该wifi热点, 并在其下配置代理即可.
案列:
Charles除了用于拦截移动端App的网络协议外. 也可以用其web app, 比如webgame.
我们以QZone平台的开心农场为例, 配置好浏览器的Http代理.
• 场景模拟:
当我们去点击并查阅背包里面的种子时:

则我们可以在charles中, 拦截到如下请求:
http://farm.qzone.qq.com/cgi-bin/cgi_farm_getuserseed?mod=repertory&act=getUserSeed&g_tk=1612545087
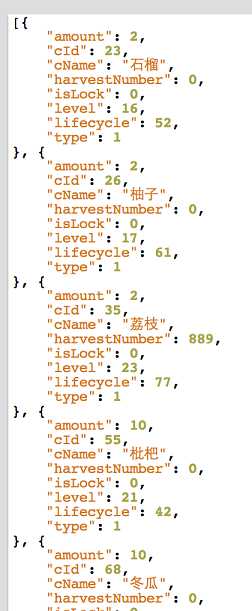
其返回的结果如下:

柚子数刚好是2个, 数据和图中的数据是吻合的.
Charles这类http debugger proxy工具, 为编写webgame的外挂提供了技术分析的基础. 当然魔高一丈, 道高一尺.
一定要把技术用于正义的一面, 切记, 切记, ^_^.
总结:
本篇只是记流水账式的写下, 权当笔记. 但Charles的用途特别大, 以后使用的机会也特别多, 因此会持续关注之.
公众号&游戏站点:
个人微信公众号: 木目的H5游戏世界

个人游戏作品集站点(尚在建设中...): www.mmxfgame.com, 也可直接ip访问: http://120.26.221.54/.
标签:
原文地址:http://www.cnblogs.com/mumuxinfei/p/5125599.html