标签:
函数通信就是不同函数之间如何实现变量的共享交换。实现方法大概有三种:参数传递,返回值,全局变量。下面举例来说明这3中方法。
1 参数传递就是把函数名当做另外一个函数的参数来传递,这样2个函数就可以相互通信,为了方便使用了JavaScript语法。
function fn1(str){ console.log(str); }; function fn2(fn1){ fn1("Hello World"); }; fn2(fn1);
上面代码fn2可以利用参数fn1,在自己的函数中调用fn1,实现想要的功能。
2 返回值方法
function fn1(str){ return str; } function fn2(){ var s = fn1("Hello World"); console.log(s); } fn2();
3 全局变量方法
var s = "Hello World"; function fn1(){ console.log(s); } function fn2(){ s = s+"i am fine;"; console.log(s); } fn2();// Hello Worldi am fine; fn1();// Hello Worldi am fine;
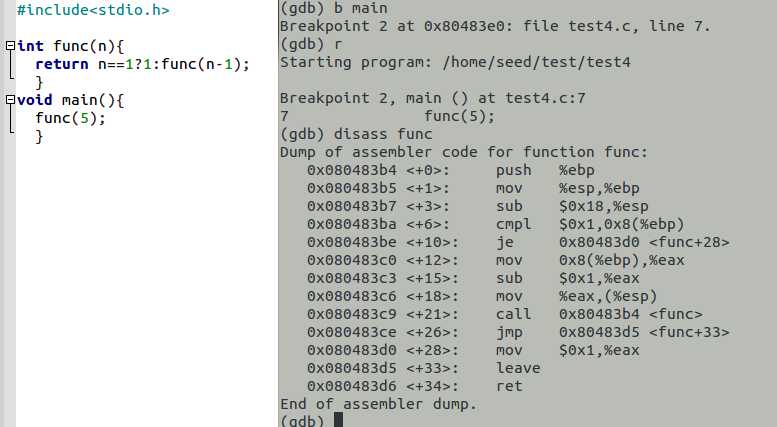
1 递归调用函数之间通过参数传递

可以看到,每调用一次函数,会在栈上面开辟一个栈帧保存当前函数的实参(这里就是n的每一次具体值),并且函数之间都不相互干扰,当最后一个func(1)的时候函数才正真返回,因为函数返回的必然是call指令的下一条指令,所以,当func(1)返回的时候其实是回到了jmp func+33这条指令,但是这又是以一条跳转指令,所以,其实返回之后什么也没做直接就返回func(1)的值。
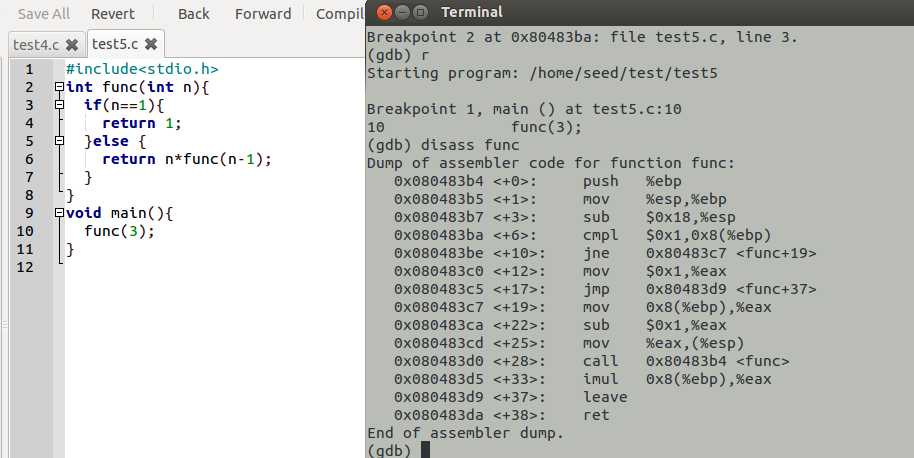
2返回值

从这段汇编语言可以看出,函数的局部变量n保存到各自的栈帧中(ebp+8就是实参的位置),互不影响,只有当函数返回的时候,它才被取出来和前一个func(n-1)相乘,这就是典型的参数传递。同时,也通过返回值保存了func(n-1)的值。与上面的代码不同的是,这里递归栈中还保存了n,这里利用了0x8(%ebp)保存了上一次计算结果,这也就是return语句的作用
标签:
原文地址:http://www.cnblogs.com/bdbk/p/5123123.html