标签:
浏览器界的奇葩IE
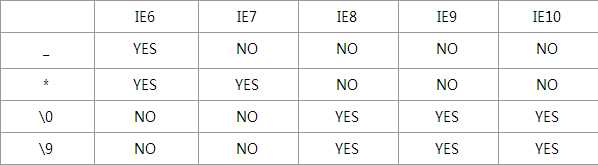
样式前缀法,在需要制定某些浏览器只识别其中某些属性的时候;

chrome/safari 都是webkit内核的浏览器。在属性前加前缀-webkti-
firefox 只在火狐浏览器下识别的属性,在属性前加前缀-moz-
另外现在提倡按需加载,某些旧版浏览器的特定样式可以写在单独的样式文件中,使用条件注释(也是针对IE浏览器的)
<!--if IE> 只在IE浏览器下注释里的内容能够显示 <![endif]--> <!--[if IE 6]> 只在IE6浏览器下注释里的内容能够显示 <![endif]--> <!--[if gte IE 6]> 只在IE6以上(包括)版本IE浏览器下注释里的内容能够显示 <![endif]--> <!--[if lte IE 6]> 只在IE6以上(包括)版本IE浏览器下注释里的内容能够显示 <![endif]--> <!--[if ! IE 8]> 在非IE8浏览器下注释里的内容能够显示 <![endif]--> <!--[if !IE]> 只在非IE浏览器下注释里的内容能够显示 <![endif]-->
更多浏览器hack写法,(css 写法,js 写法)见 BROWSERHACKS
标签:
原文地址:http://www.cnblogs.com/zhang-jian/p/5129764.html